Step-by-Step Drawing Guide
The initial images in our tutorial will guide you through this process, with red color indicating the current step, grey for the basic proportions sketch, and black for previously drawn lines.
Part 1: Basic Lines
Begin by lightly sketching the basic lines to establish the basic proportions. Focus on getting the proportions right, and remember that the first step will serve as a foundation for the rest of your drawing.
Step 01

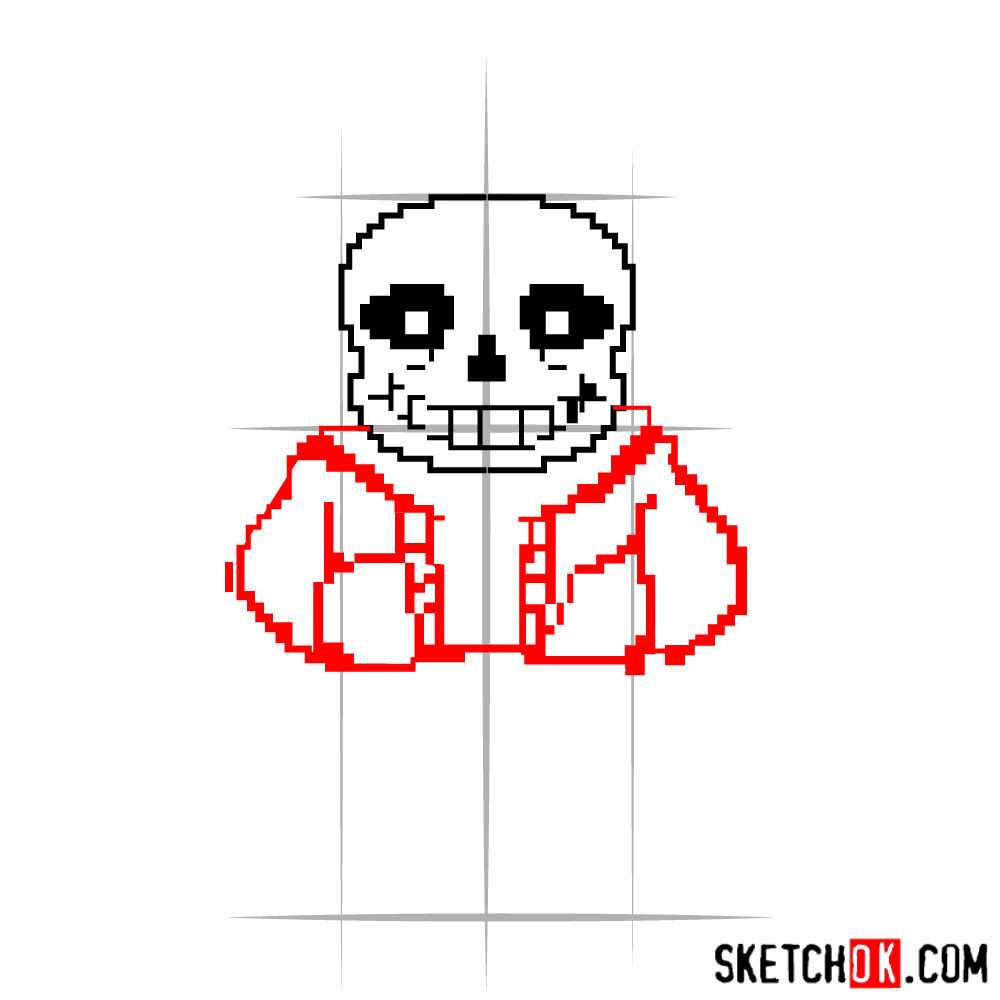
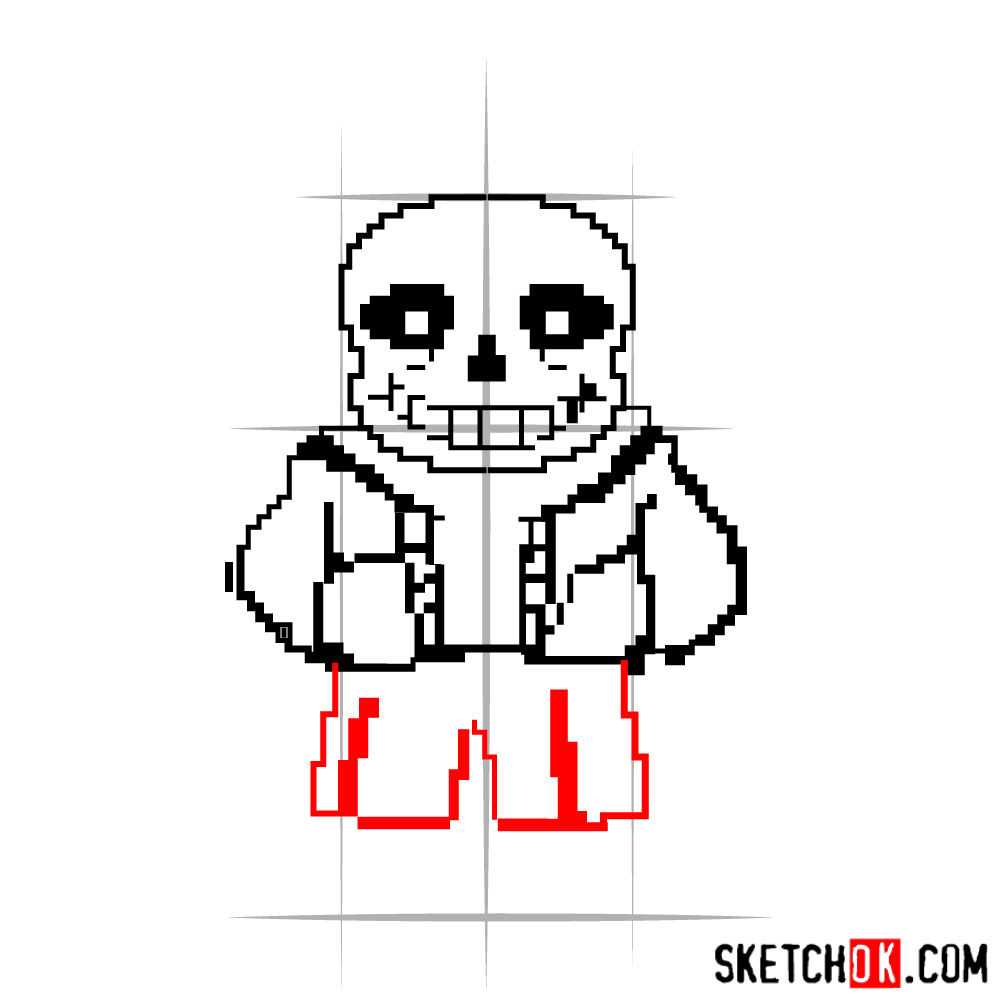
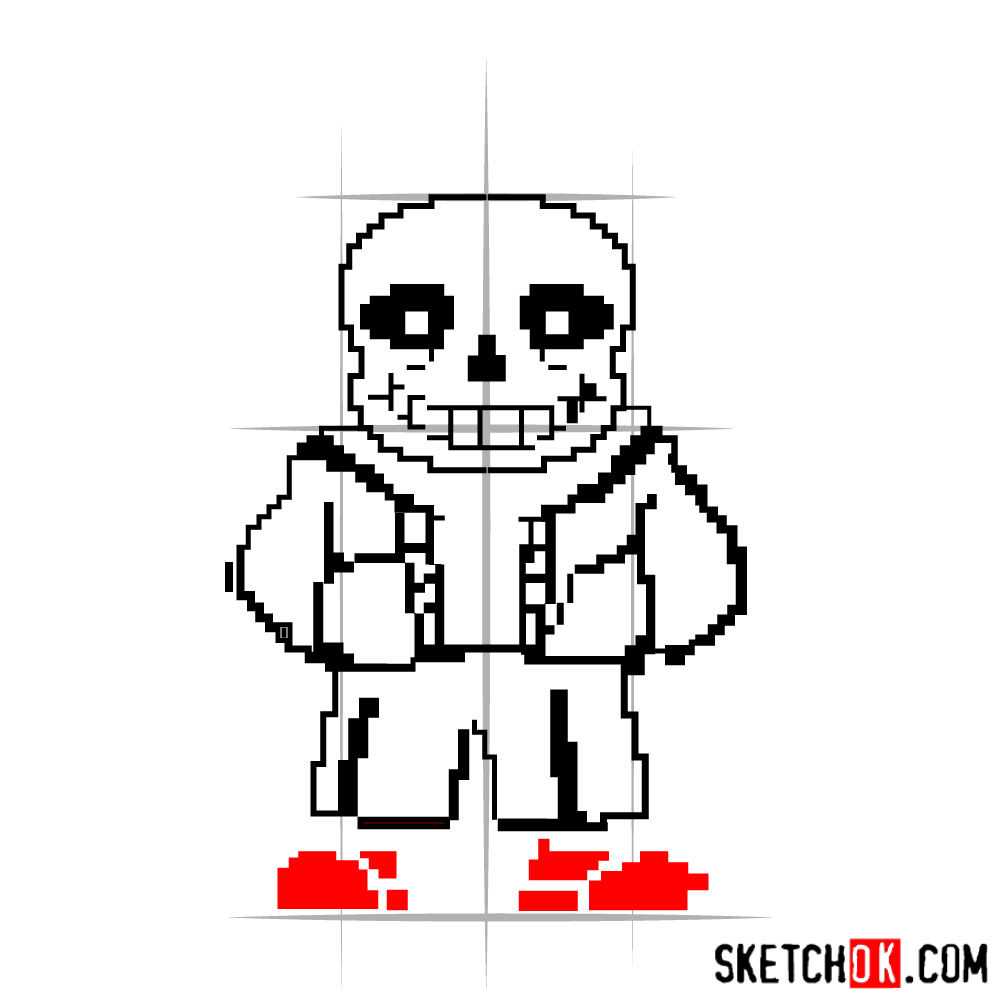
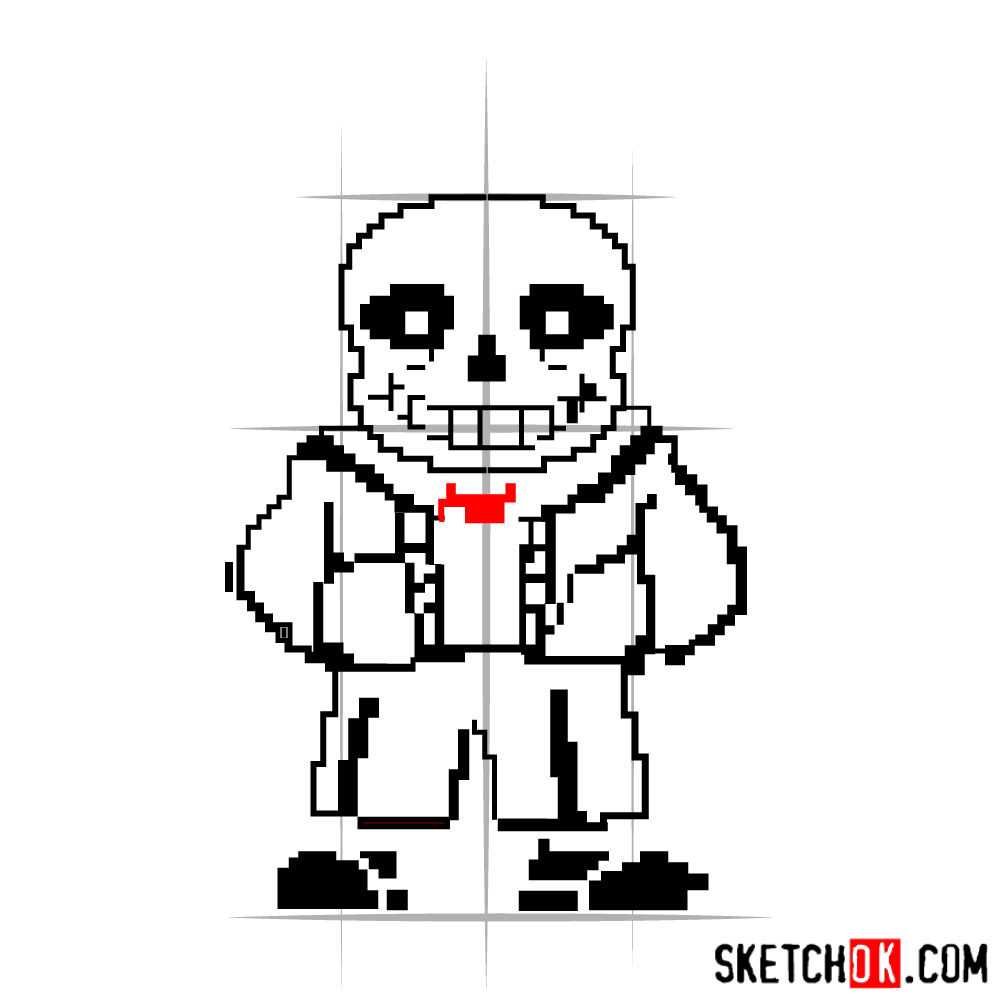
Part 2: Making the Sketch
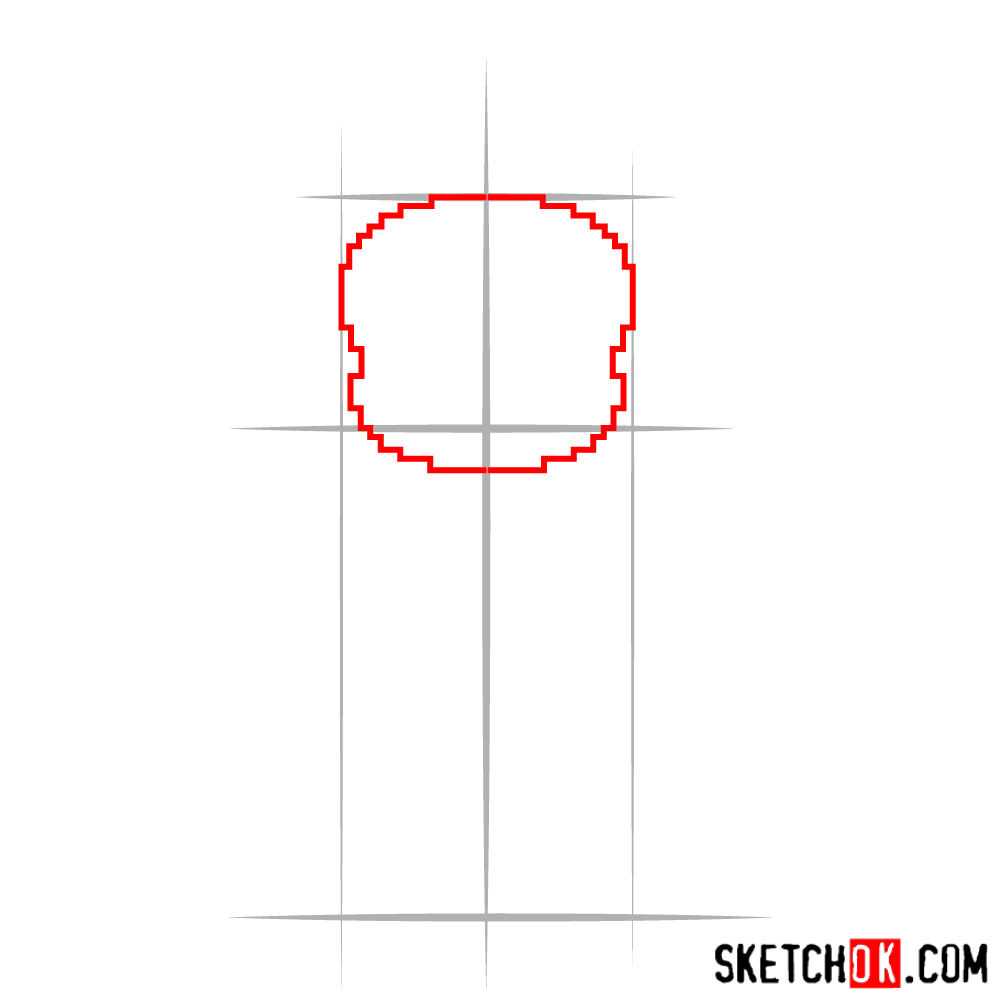
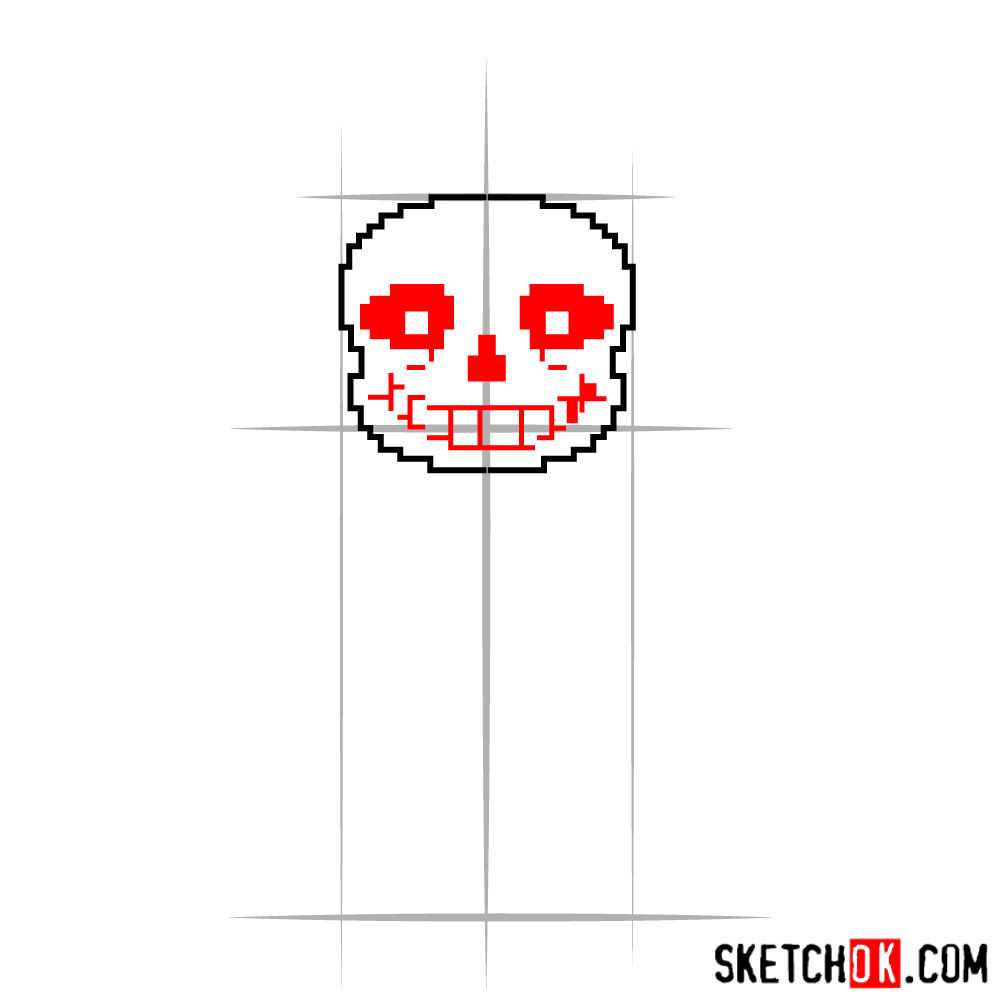
With the basic structure in place, it’s time to make your sketch. Start adding details to Sans’ face, clothing, and other features, while keeping an eye on the proportions. Make sure his blue hoodie, black shorts and slippers are accurate. Don’t forget his signature toothy grin!
Step 02

Step 03

Step 04

Step 05

Step 06

Step 07

Part 3: Inking
Once you’re satisfied with your refined sketch, begin by erasing the lines we made in the first step, the outlining your drawing with an inking pen or marker. Take your time, and be careful not to smudge the ink.
Step 08

Part 4: Coloring and Shading
With your inking complete, you can now add color, shading, and highlights to your pixel Sans drawing. Use colored pencils, markers, or digital tools to bring your drawing to life. Pay attention to the lighting and shadows to give your artwork a sense of depth and dimension.
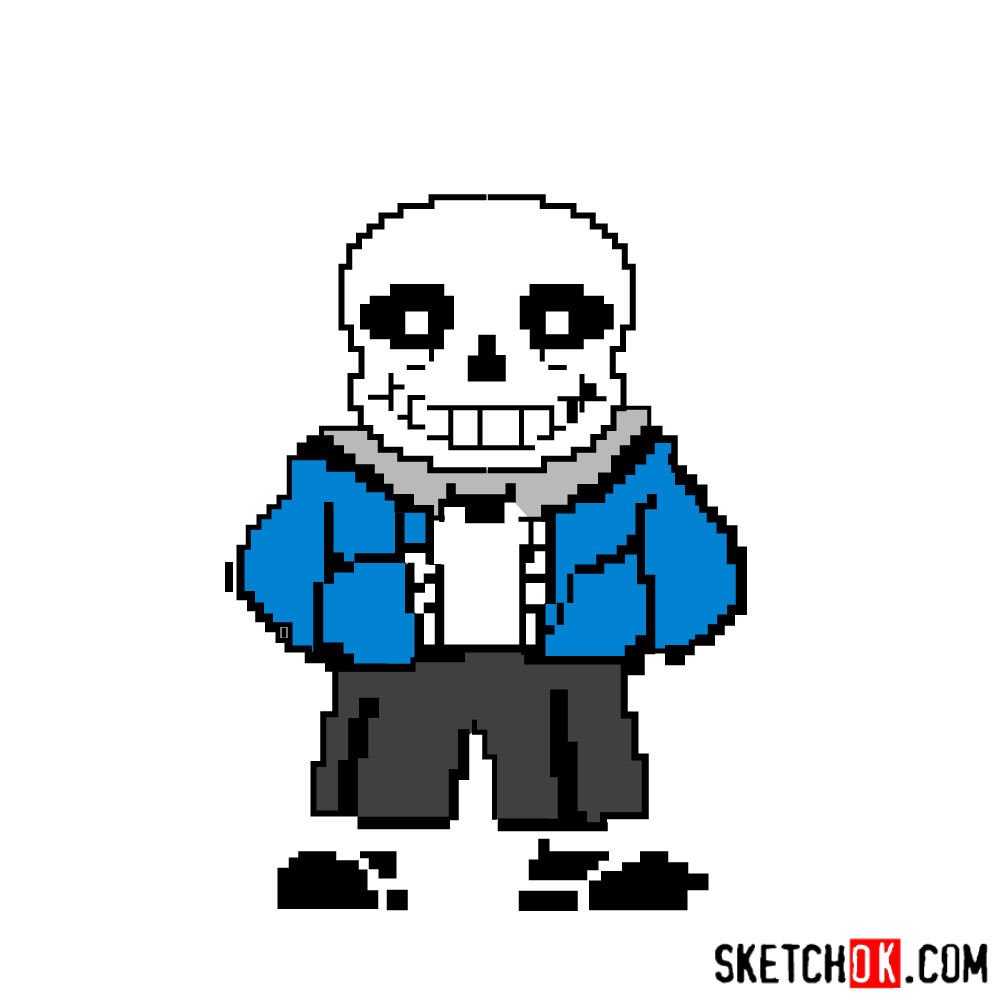
Step 09

Congratulations on completing your pixel Sans drawing tutorial! Keep practicing, experimenting with techniques, and drawing other Undertale characters to hone your artistic skills. Share your artwork with friends and fellow fans, and don’t forget to support our content to ensure the regular release of free drawing guides. Happy drawing!
Tips and Techniques
Experiment with different drawing techniques to find what works best for you. For example, try cross-hatching or stippling for shading, or use a blending tool to create smooth gradients in your coloring. Also, remember to practice drawing other Undertale characters like Papyrus, Asriel, or Chara to expand your artistic repertoire.
Pixel Art History
Pixel art, as it is known today, goes back at least as far as 1972 when Richard Shoup wrote SuperPaint and with the Xerox PARC software. However, the concept of pixel art may go back thousands of years with traditional art forms such as cross-stitching (or more generally, counted-thread embroidery) which uses small units which can be filled with thread to create a pattern or “drawing” of sorts. The painting style known as «pointillism» is also very similar to pixel art.
Pixel images were originally the only type of image which could be displayed on computers due to resolution constraints. Their colour values were also restricted to a small subset of the colours used on computers today. After black and white came 8-bit colour, leading to the distinctive 8-bit pixel art that we know today. Due to these constraints, all early computer games had to use pixel art for their visual elements. Of course, as screen resolution increased and computing power became better, the pixellated quality of game art assets became less visible.
Presently, there are still many games which employ a pixel art style. These are usually indie games, or games where a pixel art style makes the game more visually appealing. People who draw and paint pixel art are (predictably) called pixel artists.
Professional pixel artists generally use expensive software like Adobe Photoshop to create their art and sprites, but of course, this is not necessary for a beginner. Online pixel art apps like this one allow you to create pixel art on a simple grid and instantly share it with friends.
Make Pixel Art Online: No downloads!
You’ve probably stumbled across this online app in your quest to find a freeware pixel editor which lets you easily draw pixel art for free. This pixel art maker lets you do exactly that. You can get straight to work drawing your favourite characters like mario, goku, batman and sonic.
There are a few other pixel art programs on the internet, but they mostly use Flash rather than JavaScript. This tool uses HTML5 and JavaScript so that you get a smooth experience, and don’t need plugins. In any case, it’s worth doing a Google search to check out the other pixel art tools since they might suit your needs better.
There are benefits and disavantages of making pixel art on a website. The primary benefit is that it’s really easy to get started since there’s no need to download software onto your computer. Instead, you visit this website and can instantly start drawing pixels. There are some disadvantages to drawing pixel art online, though. For example, you need to have an internet connection, and also, websites are inherently slower than software which runs on your computer. That said, the convenience of being able to create pixel are in your browser may just make it worthwhile, at least for sketching and having fun.