Сцены
Изометрия
В игре горизонтальные плоскости строятся в пропорции 2:1, т.е. равносторонний предмет будет примерно иметь по ширине — две единицы измерения, по глубине — одну.
Окружности на вертикальных боковых поверхностях имеют трансформацию вертикального смещения, но не по прямоугольной проекции, т.к. в противном случае окружность будет лежать на плоскости неестественно. Также иногда проекции окружностей на горизонтальных поверхностях могут иметь небольшую трансформацию смещения по горизонтали. Это зависит от расположения объекта с окружностями на сцене. Ниже в качестве примера будут приведены пару сцен с подобными проекциями.
Три типа геометрии сцен.
1, 3 — открытые сцены или сцены с ограничением пространства с одной из сторон. 2 — закрытые сцены (комнаты, ангары, переулки).
Размещённые на сцене объекты не должны диссонировать с перспективой сцены и между собой.
1,2 — допустимое размещение объектов. 3,4,5,6 — не допускается размещение рядом двух разно ориентированных объектов или изометрическая перспектива объекта спорит с изометрией части сцены.
В некоторых случаях объект можно размещать вне изометрической сетки, но он не должен выбиваться из геометрии сцены.
Основное условие для конструкции объекта — возможность в будущем размещать его в других сценах, как функциональным так и простым предметом заполнения сцены.
Для больших объектов, например автомобиль, для того чтобы он не казался “вывернутым” из за изометрии, можно имитировать перспективное сокращение уменьшив дальние габариты. Конструктивно он будет не по конституции изометрии, но зато не будет вызывать ощущение неправильной перспективы.
Также в некоторых сценах есть объекты не сопоставимые с пропорцией персонажа. Такие объекты находятся на задних планах и к ним нет проходимых мест. Поэтому пользователь их никогда не увидит рядом с персонажем.
eBoy

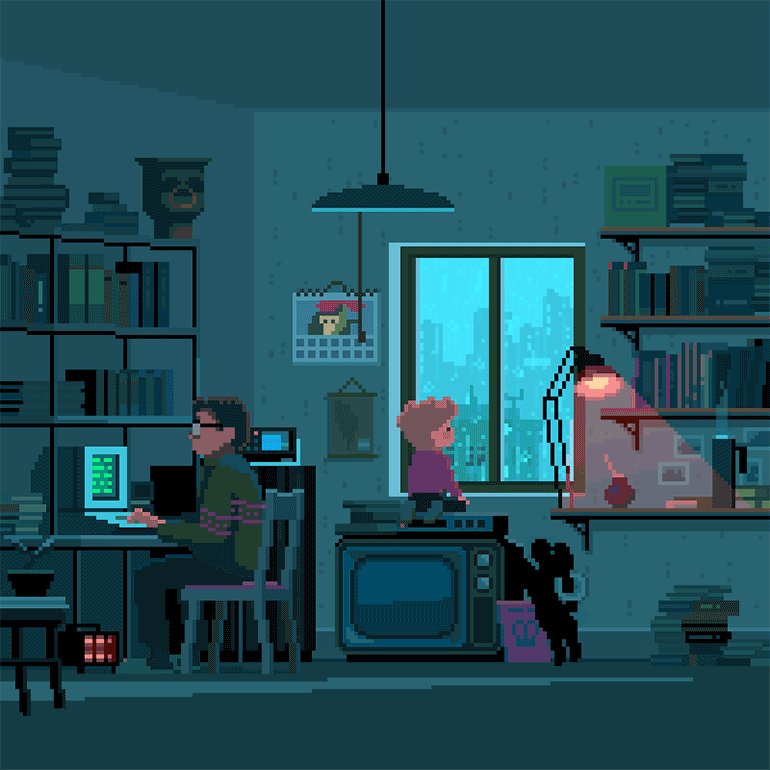
ПиксорамаИзображение: eBoy
Пиксорама, фрагментИзображение: eBoy
eBoy — это не один человек, а команда из трёх художников. Штеффен Зауэртайг, Свенд Смиталь и Кай Фермер с начала 1990-х пиксель за пикселем выстраивают замысловатые городские пейзажи, жанровые сцены и портреты.
Наибольшую славу художникам принёс цикл работ «Пиксорамы» (Pixoramas). Эти трёхмерные иллюстрации, наполненные деталями, сочетают в себе реалии поп-культуры и элементы фантастики: на улицах мегаполисов среди огромных рекламных вывесок, машин и людей роботы сражаются с монстрами, а голые женщины летают на ракетах. eBoy, будто бы вдохновляясь Брейгелем и Босхом, наполняют свои картины множеством деталей, отчего иллюстрации становятся многоплановыми и требуют внимательного изучения.

Пиксорама «Москва»Изображение: eBoy
Густаво Визельнер

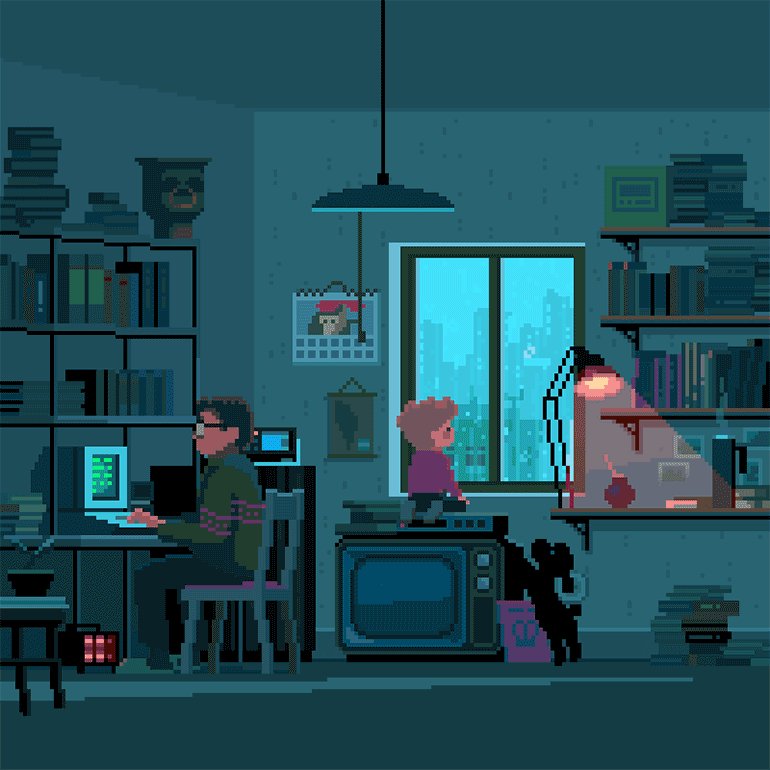
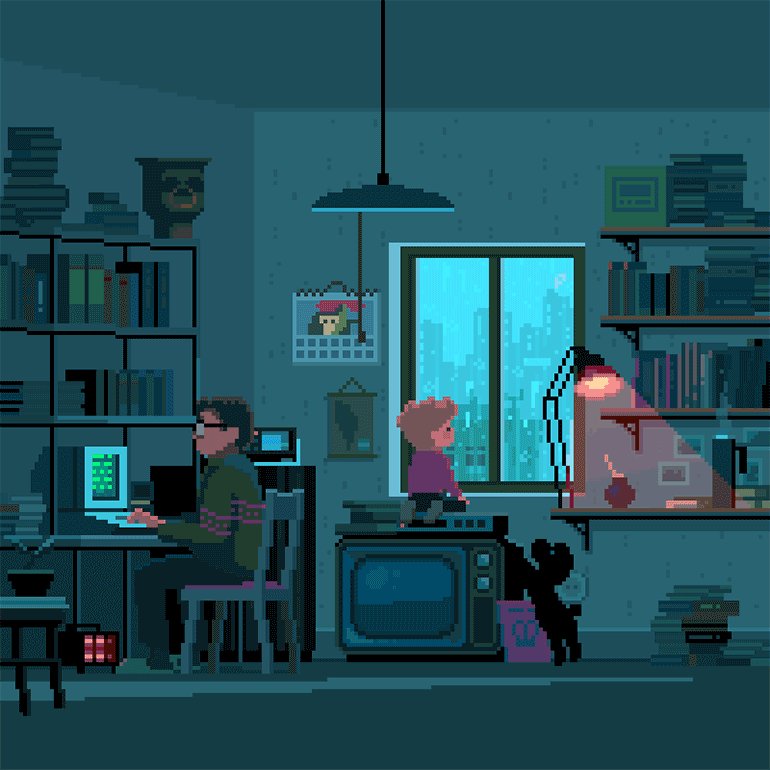
Pixel Art TV: сериал «Друзья», 2017Изображение: Gustavo Viselner / Behance
Густаво Визельнер рассматривает пиксельную графику не только как технику рисования. Для него это язык ностальгии. Как говорит он сам: «Пиксель-арт — это искусство, появившееся из несовершенства, которое отсылает нас обратно в счастливые восьмибитные восьмидесятые. Оно — краеугольный камень геймерского народного творчества».
С помощью пиксель-арта художник изображает ситуации из своей жизни и кино. Большинство его работ связаны со светлыми воспоминаниями, причём это относится как к эпизодам из цикла «Дни с папой» (Days with Dad), которые он размещает в своём «Инстаграме»*, так и к кинематографическим зарисовкам. Рассматривая многочисленные сцены из «Друзей», «Звёздных войн», «Игры престолов» и других популярных фильмов и сериалов, Густаво Визельнер словно приглашает зрителя восхититься ещё раз значимыми для художника эпизодами.
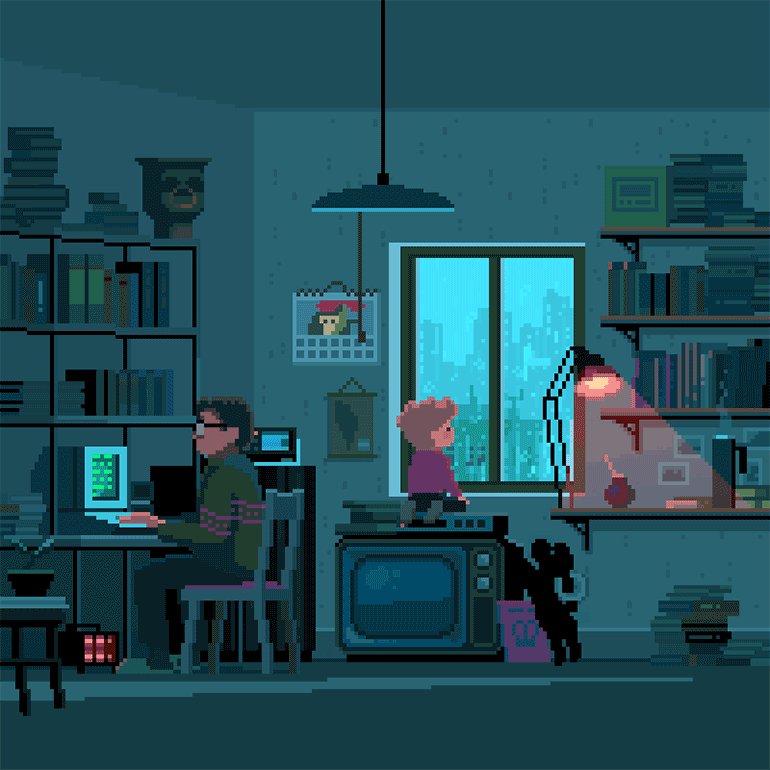
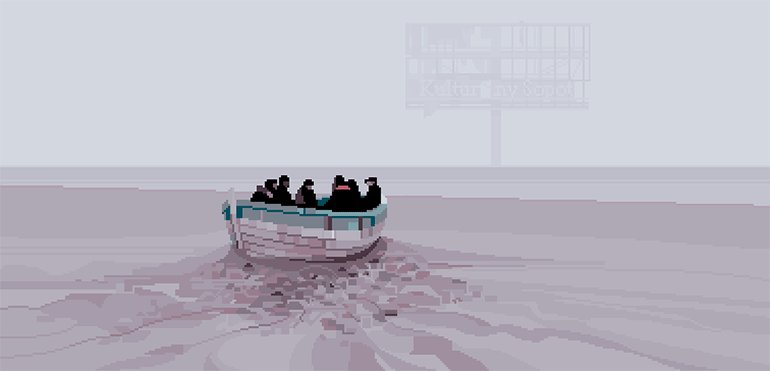
«Дни с папой» — это зарисовки из детства художника, которые он публикует в своём блоге. В них маленький мальчик (вероятно, сам Густаво) проводит время со своим отцом. Иллюстрации на тему дождливых дней, проведённых с ним под одной крышей, прогулок у моря или путешествий пронизаны чувством светлой тоски по детству. Работы выполнены в тёплых спокойных тонах, а элементы анимации — например, дуновение ветра или капли дождя — превращают минималистичные картинки в ожившие воспоминания.

Дни с папой: дождливый день, 2022Изображение: Gustavo Viselner / SpartanBlack / Foundation
Цвет
Когда контур готов, мы получаем своего рода раскраску, которую нужно заполнить цветами. Краска, заливка и другие инструменты нам в этом помогут. Подбирать цвета может быть сложно, но теория цвета явно не является темой данной статьи. Как бы то ни было, есть несколько базовых концепций, знание которых вам пригодиться.
Цветовая модель HSB
Это английское сокращение, собранное из слов «Оттенок, Насыщенность, Яркость». Она является лишь одной из множества компьютерных цветовых моделей (или числовых представлений цвета). Вы наверняка слышали и о других примерах вроде RGB и CMYK. Большинство графических редакторов используют HSB для выбора цвета, поэтому мы сконцентрируемся именно на ней.
Hue – Оттенок – то, что мы привыкли называть цветом.
Saturation – Насыщенность – определяет интенсивность цвета. Если значение равно 100%, то это максимальная яркость. Если его понизить, то в цвете появятся тусклость и он «посереет».
Brightness – свет, который излучает цвет. Например, у чёрного этот показатель равен 0%.
Выбирая цвета
Решать, какие цвета выбрать – ваша задача, но есть несколько вещей, о которых стоит помнить:
- Неяркие и ненасыщенные цвета выглядят скорее реалистично, чем мультяшно.
- Подумайте о колесе цвета: чем дальше в нём расположены два цвета, чем хуже они сочетаются. В то же время, красный и оранжевый, которые находятся в непосредственной близости друг от друга, вместе смотрятся отлично.
Чем больше цветов вы используете, тем размытее будет выглядеть ваш рисунок. Поэтому, выберите пару-тройку основных цветов и пользуйтесь ими. Помните, что Супер Марио, в своё время, был создан исключительно из комбинаций коричневого и красного.
Нанесение цветов
Наносить цвет – очень просто. Если вы используете фотошоп, то просто выберите необходимый фрагмент, выделите его волшебной палочкой (клавиша W), а затем заполните его посредством основного цвета (Alt-F) или дополнительного цвета Ctrl-F).
Шаблоны
Котёнок с длинной шерстью
Котёнок с короткой шерстью
Оруженосец с длинной шерстью
Оруженосец с короткой шерстью
Ученик целителя с длинной шерстью
Ученик целителя с короткой шерстью
Воитель с длинной шерстью
Воитель с короткой шерстью
Целитель с длинной шерстью
Целитель с короткой шерстью
Глашатай с длинной шерстью
Глашатай с короткой шерстью
Предводитель с длинной шерстью
Предводитель с короткой шерстью
Королева с длинной шерстью
Королева с короткой шерстью
Постоянная королева с длинной шерстью
Постоянная королева с короткой шерстью
Миротворец с длинной шерстью
Миротворец с короткой шерстью
Старейшина с длинной шерстью
Старейшина с короткой шерстью
Звёздный предок с длинной шерстью
Звёздный предок с короткой шерстью
Звёздный котёнок с длинной шерстью
Звёздный котёнок с короткой шерстью
Обитатель Сумрачного леса с длинной шерстью
Обитатель Сумрачного леса с короткой шерстью
Дух с длинной шерстью
Дух с короткой шерстью
Будущий с длинной шерстью
Будущий с короткой шерстью
Охотник с длинной шерстью
Охотник с короткой шерстью
Пещерный Страж с длинной шерстью
Пещерный Страж с короткой шерстью
Мягколап с длинной шерстью
Мягколап с короткой шерстью
Остролап с длинной шерстью
Остролап с короткой шерстью
Кот древнего горного клана с длинной шерстью
Кот древнего горного клана с короткой шерстью
Врачеватель с длинной шерстью
Врачеватель с короткой шерстью
Предок клана с длинной шерстью
Предок клана с короткой шерстью
Первый переселенец с длинной шерстью
Первый переселенец с короткой шерстью
Бродяга с длинной шерстью
Бродяга с короткой шерстью
Одиночка с длинной шерстью
Одиночка с короткой шерстью
Домашняя киска с длинной шерстью
Домашняя киска с короткой шерстью
Парковый кот с длинной шерстью
Парковый кот с короткой шерстью
Сестра с длинной шерстью
Сестра с короткой шерстью
Кровавый воин с длинной шерстью
Кровавый воин с короткой шерстью
Проходчик с длинной шерстью
Проходчик с короткой шерстью
Концептуализация
Для начала вам понадобится хорошая идея! Попробуйте визуализировать то, что вы собираетесь сделать в пиксель арт – на бумаге или просто мысленно. Имея представление о рисунке вы сможете сконцентрироваться на самом пикселинге.
Темы для размышления
Для чего будет использован этот спрайт? Он для веб-сайта или для игры? Нужно ли будет в последствии сделать его анимированным? Если да, то его нужно будет сделать поменьше и мене детальным. И, наоборот, если вы не будете работать со спрайтом в будущем, можете прицепить на него столько деталей, сколько вам нужно
Поэтому заранее решите для чего конкретно нужен данный спрайт и выберите оптимальные параметры.
Какие существуют ограничения? Ранее я упомянул о важности сохранения цветов. Главной причиной является ограниченность палитры цветов из-за системных требований (что крайне маловероятно в наше время) или для сочетаемости
Или для точности, если вы эмулируете особенный стиль C64, NES и так далее. Также стоит учитывать измерения вашего спрайта и то, не слишком ли он выделяется на фоне необходимых объектов.
Давайте попробуем!
В данном туториале ограничений нет, но я хотел убедиться в том, что мой пиксель арт будет достаточно большим и вы сможете детально рассмотреть, что происходит в каждом из шагов. С этой целью я решил использовать в качестве модели Lucha Lawyer, персонажа из мира реслинга. Он бы отлично вписался в файтинг или динамичный боевик.
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Как рисовать пиксель арт в фотошопе
Во время использования фотошопа, вашим главным оружием будет инструмент «Карандаш» (клавиша В), который является альтернативой инструменту «Кисть». Карандаш позволяет вам разукрашивать отдельные пиксели, избегая наложения цветов.
Нам пригодятся ещё два инструмента: «Выделение» (клавиша М) и «Волшебная палочка» (клавиша W) для того, чтобы выбирать и перетаскивать, или же копировать и вставлять. Помните, что, зажав клавишу Alt или Shift во время выделения, вы можете добавить выделенные объекты или же исключить их из текущего списка выделенных. Это необходимо кстати, когда нужно выбирать неровные объекты.
Вы также можете использовать пипетку, для того, чтобы переносить цвета
Есть тысяча причин, подтверждающих важность сохранения цветов в пиксель арт, так что вам понадобится взять несколько цветов и использовать их снова и снова
Наконец, убедитесь в том, что вы запомнили все горячие клавиши, ведь это может сохранить массу вашего времени
Обратите внимание на «Х», переключающую между основным и дополнительным цветом
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур
В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет — 20%, для среднего — 20% и для самого малого — 30%. Если всего два слоя для тени то они будут иметь прозрачность — 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.
Форма тени отдельных объектов имеет полностью хаотичный дизеринг.
Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.
Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.
Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.
Свет из ворот не перекрывает НПС.
В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Подобные png изображения
-
Undertale Flowey Pixel art Бисер, возраст, текст, другие, смайлик png
-
Хомяк Пиксель арт Майнкрафт, хамтаро, текст, прямоугольник, оранжевый png
-
Пиксель арт Pac-Man, hongo mario bros, прямоугольник, шарик, pacman png
-
Undertale Пиксель арт Ториэль Бисер, предприимчивый Азриэль, текст, другие, шарик png
-
Pixel art График эмодзи, эмодзи, текст, смайлик, шарик png
-
Nyan Cat Minecraft Пиксель арт, Кот, животные, чиби, обои для рабочего стола png
-
Вышивка крестом бисер пиксель арт, дельфин, синий, животные, стежок png
-
Undertale Flowey Pixel art, спрайт, текст, бисер, искусство png
-
Pixel art Drawing Artist, художественный пиксель, текст, алмаз, симметрия png
-
Undertale Dog Flowey Pixel art, Собака, угол, белый, животные png
-
Вышивка крестом Вышивка крестиком Вышивка, вязание, лист, сердце, треугольник png
-
Overwatch Pixel Art Бисер, Пиксель Пистолет, видеоигра, шарик, вымышленный персонаж png
-
Пиксель арт, пиксель арт, текст, компьютер, другие png
-
Супер Марио Мир Майнкрафт Супер Марио Бразерс, Марио, герои, супер Mario Bros, текст png
-
Ежик Соник Майнкрафт Пиксель арт, ежик Соник, текст, прямоугольник, видеоигра png
-
Пиксель арт Рисование пончиков, Пицца, текст, прямоугольник, логотип png
-
Goku Pixel Art Dragon Ball, пикселей, вымышленный персонаж, пиксели, пикселизация png
-
Пиксель арт графика Pixel Rainbow, летающее сердце, текст, цвет, искусство png
-
Швейная игла для вышивания Крючком для вязания крючком Craft, игла для вышивания, угол, текст, фотография png
-
Бисер Pixel art беззубый узор, другие, прочее, шаблон, дракон png
-
Биксел, Цвет по номеру, Пиксель арт вышивка крестом, Minecraft, фиолетовый, текст, шарик png
-
Кот Пиксель арт Рисование Котенок, Кот, животные, текст, симметрия png
-
Milk Cheese Pixel art Бисер, молоко, еда, текст, сыр png
-
Иллюстрация Бэмби, мультипликация Бэмби Thumper Faline Cartoon, Дисней Плутон, лошадь, млекопитающее, плотоядное животное png
-
Майнкрафт Пиксель арт Бусинка, пиксель, структура, остроумие, пикселизация png
-
Nyan Cat Пиксель арт YouTube, буквы оригами, фиолетовый, животные, текст png
-
Вельш корги крест из бисера шаблон, другие, Разное, другие, шитье png
-
Луиджи из бисера Принцесса Персик Вышивка крестом Принцесса Дейзи, Луиджи, бисер, мультфильм, Луиджи png
-
Пиксель арт Бисер Призрак Рисование Вышивка крестом, Призрак, фиолетовый, текст, прямоугольник png
-
Пиксель арт Рисование Еда, палочки для еды, Разное, еда, текст png
-
Пиксель арт YouTube Ghost Drawing, YouTube, текст, прямоугольник, шарик png
-
Марио и Йоши Пиксель арт Майнкрафт Вышивка крестом, йоши, лист, видеоигра, цветок png
-
Minecraft моды Фан-арт Дракон, DragonArt, фиолетовый, дракон, другие png
-
Punto Cruz / Вышивка крестом Вышивка крестиком Quinceañera Вышивка, айва, еда, другие, шитье png
-
Себастьян Ариэль Кинг Тритон Легкая вышивка крестом под морем, русалка, еда, сердце, курица png
-
Котенок Кот Пиксель арт вышивка крестом Бисер, котенок, фиолетовый, животные, текст png
-
Пиксель арт Рисование, каваи, белый, вымышленный персонаж, детские игрушки png
-
Симпатичная змея Pixel art Бисер, пиксель арт, животные, текст, прямоугольник png
-
Пиксель арт Дизайн, дизайн, вымышленный персонаж, холст, пиксель арт персонаж png
-
Вишневый цвет Pixel art Бисер, вишня, эстетика, цветок, сакура png
-
Agumon Tai Kamiya Digimon Logo Art, дигимон, Вымышленный персонаж, мультфильм, произведение искусства png
-
рамка Вышивка крестиком, золотая рамка, прямоугольная желтая рамка, рама, золотая рама, модная рама png
-
Art Deco, рамка Border Deco Gold, квадратная коричневая рамка-клипса, текст, клипарт, прямоугольник png
-
Pixel art Poké Ball Пикачу, Пикачу, акварель, прямоугольник, шарик png
-
Пиксель арт Бисер, милый призрак, текст, прямоугольник, другие png
-
Минни Маус Микки Маус Схемы вышивки крестом Схема вышивки крестом Freak Shake, мышь, карикатура, цветок png
-
Золотая рамка, Золотая круглая рамка, круглая иллюстрация золотого цвета, Химический элемент, прямоугольник, клипарт png
-
рамка, Золотая Прямоугольная Французская Цветочная Граница, золотая цветочная рамка цифровое произведение искусства, Акварельная живопись, текстура, рама png
-
Как Гринч украл Рождество!Узор из бисера, рождество, праздники, сердце, бисер png
-
Vegeta Goku Cell шарик дракона, пиксельный пистолет, текст, вымышленный персонаж, шарик png
Space Invader
Уличная мозаика в Лондоне, 2016Фото: Space Invader
Франк Слама, работающий под псевдонимом Space Invader, знаменит своими мозаичными композициями по мотивам пиксельной видеоигры Space Invaders — «Космические захватчики». Называя себя «хакером общественного пространства», он «захватывает» города по всему миру, размещая на фасадах изображения фантастических персонажей игр, кино и комиксов.
Причём работает он не с привычными для стрит-арта красками, а со стеклянной мозаикой и плиткой — каждый ее кусочек имитирует квадратик компьютерного пикселя. С конца 1990-х годов Space Invader создал более 3700 работ, почти полторы тысячи из которых находятся в его родном городе — Париже.
Уличная мозаика в Малаге, 2017Фото: Space Invader
Освещение на сцене и окклюзия
После прорисовки основных статичных объектов прорисовывается окклузия. Все тени объектов и окклюзии чёрные (#000000). Её интенсивность зависит от общей освещённости сцены и состоит из двух слоёв. Первый — более общая тень, второй — подчёркивает более глубокие места.

Сцена без окклюзии.

Один слой тени, прозрачность 20%.

Два слоя теней, прозрачность 20% и 15%.

Сцена без окклюзии.

Один слой тени, прозрачность 10%.

Два слоя теней, прозрачность 10% и 15%.
Интенсивность тени зависит от общего характера освещения, но не должна быть вырвиглазно тёмной или вообще незаметной. Рекомендуемые величины от 10 до 20%.
По форме тень не должна быть полностью хаотично рваной. В окклюзии используется дизеринг в виде “шашечек” вперемешку с хаотичным дизерингом. Положение “шашечек” у двух слоёв теней одинаково, они как бы наслаиваются.

Но сильно увлекаться упорядоченным дизерингом не стоит, у остальных объектов на сцене тень намного более хаотичная и абсолютно без “шашечек”. Заливка тени наследуется т.е. у общей тени закрашено то, что подчёркнуто глубокой.
Дизеринг
Сохранение цветов – вот на что создателям пиксель арт действительно нужно обратить внимание. Ещё один способ получить больше теней без использования большего количества цветов называется «дизеринг»
Также как в традиционной живописи используется «штриховка» и «перекрестная штриховка», то есть вы, в прямом смысле, получаете что-то среднее из двух цветов.
Вот простой пример того, как, посредством дизеринга, из двух цветов можно создать четыре варианта шейдинга.
Продвинутый пример
Сравните картинку сверху (созданную с помощью градиента в фотошопе) с картинкой, созданной всего из трёх цветов, используя дизеринг. Учтите, что различные узоры могут быть использованы для создания «смежных цветов». Вам будет проще понять принцип, если вы сами создадите несколько узоров.
Применение
Дизеринг может придать вашему спрайту тот прекрасный ретро-вид, так как множество первых видео игр очень активно использовали данную технику ввиду малого количества доступных палитр цветов (если вы хотите увидеть множество примеров дизеринга – посмотрите на игры, разработанные для Sega Genesis). Я сам не очень часто использую этот способ, но для обучающих целей, я покажу как это можно применить на нашем спрайте.
Вы можете использовать дизеринг сколько вашей душе угодно, но стоит отметить, что лишь несколько людей применяют его действительно удачно.
Выборочное контурирование
Выборочное контурирование, которое также называют селаут (от английского selected outlining), является подвидом шейдинга контура. Вместо использования чёрной линии, мы подбираем цвет, который будет более гармонично смотреться на вашем спрайте. Кроме того, мы изменяем яркость этого контура ближе к краям спрайта, позволяя источнику цвета определять какие цвета нам стоит использовать.
До этого момента, мы использовали чёрный контур. В этом нет ничего плохого: чёрный отлично смотрится, а также позволяет качественно выделить спрайт на фоне окружающих его объектов. Но используя этот метод, мы жертвуем реализмом, который мог бы нам пригодиться в некоторых случаях, так как наш спрайт продолжает выглядеть мультяшно. Выборочное контурирование позволяет избавиться от этого.
Вы заметите, что я использовал селаут для смягчения рельефа его мышц. Наконец, наш спрайт начинает выглядеть как единое целое, а не как огромное количество отдельных фрагментов.
Сравните это с оригиналом:
- Сглаживание
Принцип работы сглаживания прост: добавление промежуточных цветов в изломы, чтобы они выглядели более гладко. Например, если у вас есть чёрная линия на белом фоне, то в её изломы по краю будут добавлены небольшие серые пиксели.
Техника 1: сглаживание изгибов
В общем, вам нужно добавить промежуточные цвета в места, где есть изломы, так как иначе линия будет выглядеть неровной. Если она всё ещё кажется неровной, добавьте ещё слой пикселей посветлее. Направление нанесения промежуточного слоя должно совпадать с направлением кривой.
Я не думаю, что могу объяснить это лучше, не усложняя. Просто посмотрите на картинку, и вы поймёте о чём я.
Применение
Теперь, давайте применим сглаживание к нашему принту. Учтите, что, если вы хотите, чтобы ваш спрайт выглядел хорошо на фоне любого цвета, не стоит сглаживать внешнюю часть линии. В обратном случае, ваш спрайт окружён весьма неуместным ореолом на стыке с фоном, и поэтому будет слишком явно выделяться на любом фоне.
Эффект весьма незаметный, но при этом он имеет огромное значение.
Почему нужно делать это вручную?
Вы можете спросить: «Почему бы просто не применить фильтр графического редактора на наш спрайт, если нам нужно, чтобы он выглядел гладко?». Ответ также прост – ни один фильтр не сделает ваш спрайт таким же чётким и чистым, как ручная работа. Вы получите полный контроль не только над используемыми цветами, но и над тем, где их использовать. К тому же, вы лучше любого фильтра знаете, где сглаживание будет уместно, а где есть участки, пиксели в которых просто потеряют своё качество.
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить
Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
6VCR

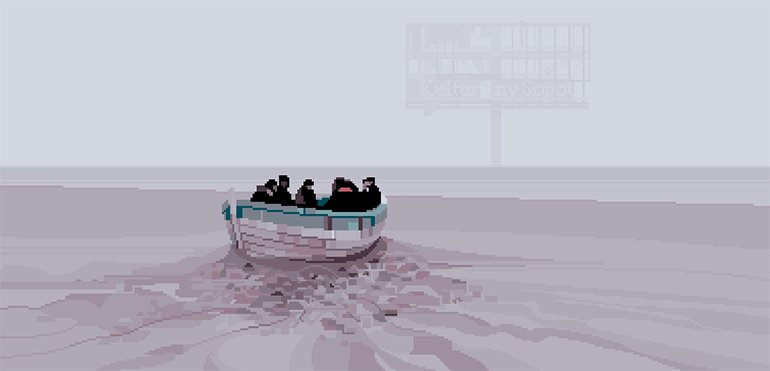
Изображение: 6VCR
За ником 6VCR скрывается Евгения Гончарова — художница из России, которая совмещает в своих иллюстрациях технику пиксель-арта и меланхоличную постсоветскую эстетику. Чаще всего в своих работах она изображает индустриальные пейзажи или делает архитектурные зарисовки. «Простые геометрические формы напоминают мне изображения в пикселях, особенно если смотреть издалека», — говорит о теме своих работ Евгения.
Иллюстрации Евгении Гончаровой построены на контрасте: в «примитивной» на первый взгляд технике пиксельной графики она не только изображает огромные монументы, но и поднимает сложные экзистенциальные темы. Например, в четырёх работах «космической» серии она показывает внутренние сомнения космонавта, который задаётся вопросом — а в чём смысл его профессии? Приглушённая нарочито бедная палитра и эффекты глитча, столь нехарактерные для пиксель-арта, подчёркивают те душевные «помехи», которые сопровождают его в полёте.

Изображение: 6VCR