Преимущества и недостатки пиксельного арта
Конечно же, как и любой вид искусства пиксельная графика имеет свои плюсы и минусы. Их стоит также знать, прежде чем начинать серьезную работу над первым пиксельным артом.
Преимущества пиксельного арта
1. Вне времени
К счастью, в мире до сих пор существует большое сообщество любителей ретро, в особенности старых игр. Со временем такие игры, как Mario Bros и Sonic the Hedgehog превратились в классику, которыми наслаждаются не только ностальгирующие взрослые, но и молодое поколение. Поэтому работая в пиксельной графике, вы можете быть смело уверены, что ваша работа будет актуальна всегда, невзирая на изменение тенденций в иллюстрациях и развитие технологий создания игр.
2. Глоток свежего воздуха
Современный рынок не удивишь хорошей графикой. Крупные корпорации выпускают огромное количество игр с удивительно проработанными деталями, которые бывает сложно отличить от реальности. Пиксельная графика выгодно здесь отличается тем, что она не замылила глаз среднестатистическому игроку, поэтому может быть именно ваше творение может стать новым культовым событием в мире игр.
3. Сообщество единомышленников
Сообщество пиксельного искусства все еще живо. При этом они не просто выкладывают свои новые работы, но и с удовольствием участвуют в жизни друг друга. От любителей до разработчиков игр, пиксельные художники имеют бесчисленные онлайн-форумы и сообщества, где они обмениваются идеями друг с другом, помогают друг другу и взаимодействуют с работами других художников.
Недостатки пиксельного арта
1. Трата времени
Как уже говорилось выше, пиксельная иллюстрация это настоящая ловушка для перфекционистов. Если вы не научитесь довольствоваться своим результатом, то существует риск, что вы будете тратить огромное количество своего времени всего на один рисунок и будете очень медленно продвигаться в своем развитии.
2. Сложно выделиться
В преимуществах пиксельной графики упоминалось, что в современном мире гейминга, ретро игры — это глоток свежего воздуха. Однако есть и другая сторона медали, а именно сложность найти свой уникальный стиль в пиксельной графике. Вам придется потратить не один десяток часов, пока вы не найдете то самое, что будет выделять ваши работы среди множества однообразных пиксельных рисунков.
Не нужно с первой же иллюстрации тратить все усилия на какие-то отличительные черты ваших работ. Постепенно развивайтесь и нарабатывайте свой уникальный стиль.
Отличительные черты пиксельной графики
Стиль пиксельного искусства строится на двух основных пунктах: ограниченная цветовая палитра и простые блочные фигуры.
Наиболее популярными примерами пиксельной графики являются ранние видеоигры. Вспомните такие видеоигры, как Mario Bros, Sonic the Hedgehog, Legend of Zelda или Pong — все они являются яркими примерами первого использования пиксельного арта. В то время художники использовали всего несколько пикселей, чтобы обозначить лицо и одежду игрового персонажа.
В 1990-е годы наступила эра 16-битных игр, когда совершенствовались технологии видеоигр. Пиксельный арт стал более детализированным, но его суть осталась прежней: на счету каждая точка. А перемещение одного пикселя может полностью изменить внешний вид персонажа.
Эта обманчивая простота продолжает определять пиксельное искусство и сегодня. Однако теперь разработчики создают пиксельные арты уже не по необходимости, а как сознательный художественный выбор. И дело не только в создании искусства из пикселей, большинство художников специально стремятся к внешнему виду ранних компьютерных и видеоигр, взывая к ностальгии игроков.
Как правильно делиться пиксель-артом?
Независимо от того, сколько пиксельных иллюстраций вы создадите, в конечном итоге ваше развитие в этой области остановится, если вы не услышите чужое мнение. Многие художники не готовы делиться своими работами со всем миром, но, в конце концов, разве вы не создаете искусство, чтобы люди могли им наслаждаться?
Сообщества пиксель-арта — это легкий и полезный способ окунуться в мир пиксельного искусства. Попросите оценить свои работы и поделитесь своим мнением взамен. Вы будете удивлены, как много ценных советов вы можете получить.
Не ограничивайте себя только Instagram, публикуйте свои работы на форумах, в различных пабликах, находите единомышленников на Reddit и в Twitter. Не стоит бояться, что ваши работы раскритикуют, большинство художников с удовольствием поделятся с вами советами, которые помогли им когда-то в развитии. Вы сможете получить ссылки на стоящие видео-уроки, совет по иллюстрации или просто найти собеседника, а долгий путь развития всегда становится легче, если его разделить с кем-то.
Напоследок стоит сказать, что пиксельный арт — очень легкий на старте и жутко сложный в развитии. Вам действительно не нужны специальные курсы, чтобы создать свою первую иллюстрацию, но со временем вы заметите, что совершенствовать ваши рисунки становится все сложнее
Поэтому так важно никогда не останавливаться в поиске новых ресурсов и прислушиваться к мнению более опытных художников.
Что такое пиксельный арт?
Пиксель — это наименьшая единица цифрового изображения, которую, к примеру, можно увидеть на экране телевизора, компьютера или смартфона. Сегодня все цифровые изображения по-прежнему состоят из пикселей, но каждый отдельный пиксель стал практически незаметным.
Пиксельный арт изначально появился из необходимости. В начале 1970-х и 80-х годов все видеоигры создавались с низким разрешением в соответствии с развитием технологий.
Курс UI/UX Design.
Закохайте своїх користувачів у ваш дизайн! Виглядайте стильно та перетворюйте їх у вірних прихильників!
Ознайомитись з курсом
Поскольку отдельные пиксели было невозможно скрыть от глаз игроков, художники сделали все возможное, чтобы создать красочные игры с помощью доступных им простых палитр. Так и появился пиксельный арт.
 Автор — Alberto
Автор — Alberto
ТОП программ для работы с пиксель-артом
На сегодняшний существует множество программ, которые позволяют работать с пиксельной графикой. Ниже представлен список из наиболее популярных инструментов, которые используют современные художники пиксельного арта.
Paint
Если на вашем компьютере установлена операционная система Windows, то для первых шагов в индустрии пиксельной графики вам даже не придется ничего устанавливать. Встроенная по умолчанию программа Paint хоть и кажется очень базовой, на самом деле имеет все необходимые инструменты, которые вам понадобятся для создания пиксельной графики.
Если же по какой-то причине вам не доступен Paint, а скачивать дополнительные программы вы не хотите, тогда обратите свое внимание на Piskel. Это удобный онлайн редактор пиксельной графики, который позволяет создавать искусство прямо в вашем браузере
Результаты собственного творчества можно без труда сохранить в PNG или GIF, а также сохранить непосредственно в браузере.
GraphicsGale — один из первых редакторов, который был создан специально для пиксельной графики. Детище японской компани HUMANBALANCE, которое вы можете установить совершенно бесплатно, но, к сожалению, только на Windows.
На сегодняшний день это хоть и платный, но самый популярный редактор, который используется для создания пиксельных артов. Он содержит множество полезных функций, необходимых для создания профессиональной пиксельной графики, а также доступен для Windows, Mac и Linux.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2D, который включает в себя также удобный редактор, под названием Sprite Editor. Если вы создаете пиксельный арт для дальнейшего его использования в своих игр, то будет гораздо удобнее делать это все сразу же в одной программе.
Какой список программ для создания цифровой графики может обойтись без знаменитого Photoshop? Однако для пиксельного арта — это слишком дорогая и громоздкая программа. Вышеперечисленные редакторы имеют все необходимые инструменты для создания пиксельной иллюстрации. Кроме того, если вы новичок в мире графики, то функционал Photoshop вас скорее испугает, чем вовлечет.
Классификация
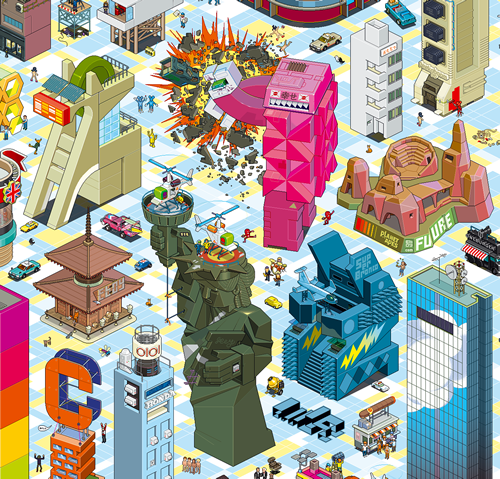
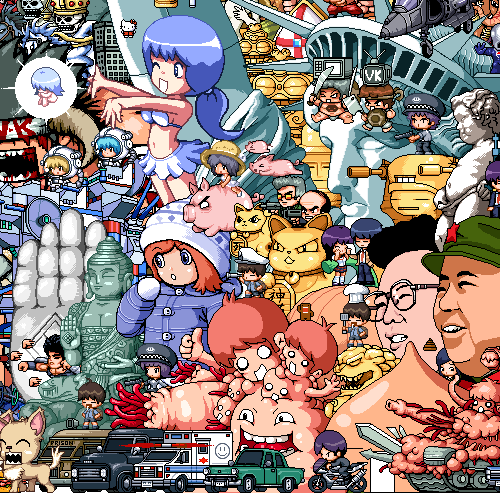
Как правило, пиксельную графику подразделяют на два основных типа: изометрическую и не изометрическую. Первый вариант пиксельного арта рисуют в в проекции, близкой к изометрической. Примеры можно увидеть в играх, которые отображают трёхмерное пространство, не используя при этом трехмерной обработки. Технически в изометрии углы должны быть 30° от горизонтали, но при этом линии в пиксельной графике выглядят неровными. Не изометрическая относится к той, которая не является изометричной. Например вид сверху, сбоку, спереди, снизу или вид в перспективе.

Пример изометрического пиксельного арта. Автор Simon Page
 Пример не изометрического пиксельного арта. Автор Simon Page
Пример не изометрического пиксельного арта. Автор Simon Page
Что еще нужно для удобной работы?
Вы уже скачали необходимую программу и готовы нарисовать свой первый пиксель? Не спешите пока вы не прочитаете всю статью, дальше заготовлено еще много полезных советов. Кроме удобного редактора для качественной работы вам понадобится еще несколько инструментов. Конечно, и без них можно создать пиксельный арт, но используя их процесс создания станет в разы комфортнее и безопасней.
Графический планшет
Графический планшет — это идеальное решение, если вы регулярно работаете над созданием цифровых иллюстраций. Мышка, в качестве карандаша, в большинстве случаев неудобный и травмоопасный инструмент. Графический планшет спасет вас от туннельного синдрома, которым так часто страдают художники.
Суппорт запястья
Если же вы не уверены, что вы задержитесь надолго в мире цифрового арта или просто не готовы сейчас покупать графический планшет, то купите по крайней мере суппорт запястья. Это эластичный фиксатор запястья, который также поможет предотвратить появление неприятного туннельного синдрома.
В каком формате сохранять пиксель арты?
Часть данных потерялась из-за алгоритмов сжатия файла. Качественный пиксель-арт в итоге будет выглядеть плохо, а вернуть его изначальную палитру будет непросто. Для сохранения статической картинки без потери качества используйте формат PNG.
В чем лучше рисовать пиксель арт?
Рисовать пиксель-арт можно в Photoshop, Paint, GIMP, Krita и других популярных редакторах, но это не так неудобно, как рисование в специальных программах.
Какой размер пикселя?
Обычно размер пикселей в камерах смартфонов находится в узком диапазоне от одного до двух микрометров (или микрон, сокращенно µm) в горизонтальном или вертикальном направлении. Чем цифра больше, тем лучше. Потому что больше света попадает на каждый пиксел матрицы камеры.
Сколько памяти занимает 1 пиксель?
i = 4 (бита) — занимает в памяти 1 пиксель; I = K * i = 24 * 24 * 4 = 2304 (бита) = 2304 / 8 (байт) = 288 (байт).
В каком разрешении лучше всего рисовать?
Разрешение и размер холста Для того чтобы создать высококачественное изображение, вы всегда должны устанавливать разрешение 300 PPI/DPI. Качество изображения также отличается, если два холста одинакового размера имеют разное разрешение.
Какого размера рисовать спрайты?
16х16 — это «типовой» размер спрайтов. Этот стандарт использовался в игре Final Fantasy и многих других RPG.
В каком разрешении рисовать спрайты для 2d игры?
Секрет №2 — рисовать спрайты в большом разрешении Спрайты для мобильных игр обычно маленького размера — до 256х256 пикселей. Для компьютерных и консольных игр нужны большие спрайты, вплоть до разрешения FullHD. Художники обычно рисуют спрайты в разрешении в несколько раз больше, чем будет использовано в игре.
Как улучшить качество фото в пикселях?
Направляйтесь в Image> Image Size, введите желаемые размеры в пикселях и выберите метод апсемплинга. (Подсказка: если у вас есть Photoshop CC, выбирайте Preserve Details 2.0.) После этого можно также немного повысить резкость фотографии, в зависимости от конкретного изображения.
Как настроить кисть для пиксель арта?
Как выбрать и настроить пиксельную кисть Нажмите Цвет, чтобы открыть цветовую панель и отрегулировать цвет и прозрачность. На панели «Параметры инструмента» в нижней части панели инструментов можно изменить размер кисти, а также количество краски и сглаживание, если потребуется.
В каком формате сохранять фото в фотошопе для печати?
Все сохранения и пересохранения файла изображения в процессе работы в Фотошопе обязательно делайте в форматах TIFF или PSD (см. примечание), но ни в коем случае не в JPEG! Наш любимый JPEG будет сжимать Ваше изображение при каждом пересохранении, каждый раз ухудшая его качество.
Как сохранить рисунок Aseprite?
aseprite, вы, вероятно, захотите ее экспортировать, чтобы опубликовать в Интернете или использовать в разрабатываемой игре. Для размещения в Интернете самый простой способ — сохранить изображение в формате . gif, используя меню File > Export… (Файл > Экспортировать…).
Как сохранить фото в высоком качестве?
Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно. Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%.
Какой размер пикселя лучше?
Поэтому чем крупнее пиксель, тем, соответственно, больше его площадь, а, значит, и количество собранного света. Таким образом, получаем, что чем больше физический размер пикселя, тем выше светочувствительность матрицы и лучше соотношение сигнал/шум.
Чем меньше размер пикселей тем лучше?
В мегапикселях измеряется разрешение матрицы или размер созданной фотографии. Пиксель – отдельный квадрат, отображающийся как точка благодаря маленьким размерам. Если увеличить любое изображение на экране дисплея, вы увидите его в виде «сетки», состоящей из пикселей. Чем больше пикселей – тем лучше изображение.
Сколько должно быть пикселей на см?
300 точек на дюйм (2,54 см). Таким образом получается в одном сантиметре примерно 118 точек.
Что будет если не поставить пиксель?
Без пикселя Facebook вы ограничиваете себя в настройках рекламы. Ведь самые «вкусные» и работающие инструменты используются в связке с пикселем. Без него вы не можете отслеживать и оптимизировать конверсии, собирать посетителей сайта, создавать похожие аудитории на основе этих посетителей, сегментировать аудиторию.
Как понять что пиксель работает?
Если пиксель работает, он отправит информацию назад на Facebook, и вы увидите действие на странице пикселя Facebook в Ads Manager. Статус вашего пикселя также изменится на Активно.
Сколько глубина цвета?
Color Depth (Глубина цвета) – количество бит, которые вмещаются в один пиксель (256, 65536 и 16 млн. цветов). От этого количества зависит размер изображения: чем больше глубина цвета, тем больше размер. Другими словами, это количество оттенков, соответствующих каждому пикселю изображения.
Чему равен 1 пиксель?
1 Пиксели = 0,264 583 333 333 33 миллиметр — Калькулятор измерений, который, среди прочего, может использоваться для преобразования Пиксели в миллиметр.
Кто играет с разрешением 1024×768?
1024×768 — На этом разрешении играет огромное число киберспортсменов, тот-же olofmeister, JW и многие другие. Текстуры средне размытые, трудно объяснить, но действительно, на этом разрешении проще всего играть.
Сколько FPS достаточно для нормальной игры?
Сколько пикселей в хорошем качестве?
Нас часто спрашивают, какое должно быть разрешение для печати, чтобы перенести на бумагу или холст профессиональную фотографию действительно хорошего качества. По мнению специалистов, рекомендованное разрешение фото для печати должно составлять около 300 пикселей на квадратный дюйм, или 300 DPI.
Чем лучше рисовать новичкам?
Следовательно, если вас интересует, какими красками рисуют обычно новички, — это акварель.
Сколько нужно времени чтобы научиться рисовать?
Есть распространённое понятие про 10 000 часов, за которые можно научиться чему угодно в совершенстве. Так вот, это время составляет примерно 416 дней. Если вы будете каждый день заниматься рисованием хотя бы по 2 часа в день, то где-то через полгода-год сможете чувствовать себя более уверенно.
Кто рисует арты?
2д художник — это специалист, который с помощью компьютерной графики создает арт, рисует персонажей, предметы, оружие, окружение и прочие изображения.
Сколько в 1 пикселе цветов?
Когда все три первичных цвета объединяются в одном пикселе, это позволяет создавать 28×3 или 16.777.216 различных цветов, называемых также «полный цвет».
История пиксельного арта
Пиксель-арт с самого начала был неотъемлемой частью видеоигр. Среди различных игровых эпох существует множество стилей, которые являются показателями развития пиксельной графики с течением времени.
Ранние годы | 1972 – 1983 годы
Первые годы пиксельной графики были немного тяжелыми из-за технологических ограничений и отсутствия у большинства разработчиков опыта работы с играми в движении. Поэтому отличительной чертой пиксельной графики в ранние годы были простые блоки, которые отдаленно напоминали изображаемые объекты.
8-битная эра | 1983 – 1987 годы
Хотя все еще ограниченные в технологиях, разработчики стали более амбициозными в своих попытках привлечь аудиторию узнаваемыми персонажами. Это привело к появлению захватывающих игровых миров с фоновыми деталями, а также небольшими видеовставками, напоминающие фильмы. Идеи того времени привели к появлению многих современных игр.
16-битная эра | 1987 – 1993 годы
Создатели игр этого времени усовершенствовали пиксельную графику до такой степени, что они начали отказываться от своих аркадных корней и создавать свои собственные игровые миры, которые могли бы посоревноваться и с современными играми. В некоторых играх даже пытались совместить пиксельную графику с ранней технологией 3D.
Курс Java.
Всюди потрібні фахівці, які володіють магією програмування — особливо у світі Java! Приєднуйтесь і станьте частиною магії програмування!
Дізнатися про програму
Медленное угасание пиксельного арта | 1993 — 2006 годы
По мере того как консоли вроде Playstation и Nintendo 64 усердно работали над продвижением концепции использования 3D-моделей, популярность пиксельного искусства начала постепенно падать. С этого момента пиксельная графика не сильно продвинулась вперед, поскольку большинство игр просто совершенствовали наработанное искусство. Существовало несколько компаний, которые отказывались использовать 3D, но, к сожалению, их поглотил рынок.
Наши дни | 2006 — Настоящее время
В настоящее время пиксельная графика в основном используется для портативных консолей и инди-игр в стиле «ретро». Несмотря на угасшую популярность, пиксельный арт все еще развивается, создавая игры, которые конкурируют и даже превосходят современные аналоги.
Больше про развитие искусства пиксельной графики можно узнать, посмотрев данный ролик, который более подробно рассказывает об истории пиксель-арта: