Содержание проекта
Вкладка Android содержит две основные папки: app и Gradle Scripts. Первая папка app является отдельным модулем для приложения и содержит все необходимые файлы приложения — код, ресурсы картинок и т.п. Вторая папка служит для различных настроек, управления проектом и многих других вещей.
Сейчас нас должна интересовать папка app. Раскройте её. В ней находятся папки: manifest, java, res.
manifests
Папка manifests (раньше была в единственном числе) содержит единственный файл манифеста AndroidManifest.xml. В этом файле должны быть объявлены все активности, службы, приёмники и контент-провайдеры приложения. Также он должен содержать требуемые приложению разрешения. Например, если приложению требуется доступ к сети, это должно быть определено здесь. «AndroidManifest.xml» можно рассматривать, как описание для развёртывания Android-приложения.
Более подробно о структуре манифеста читайте в дополнительной статье Файл AndroidManifest.xml
java
Папка java содержит три подпапки — одну рабочую и два для тестов. Рабочая папка имеет название вашего пакета и содержит файлы классов. Сейчас там один класс MainActivity. Папки для тестов можете не трогать. Если вы знаете, как работают пакеты в Java, то можете создавать новые папки и подпапки.
res
Папка res содержит файлы ресурсов, разбитых на отдельные подпапки. В режиме Android выводятся виртуальные папки, если вы посмотрите на реальное содержимое на диске компьютера, то структура будет немного иной. Чтобы увидеть реальную структуру, не обязательно открывать Проводник (Windows) и искать там свой проект, можно просто переключиться в режим Project.
- drawable — в этих папках хранят графические ресурсы — картинки и xml-файлы, описывающие цвет и фигуры. В реальности на диске находятся папки drawable, drawable-anydpi, drawable-hdpi, drawable-mdpi, drawable-v24, drawable-xhdpi, drawable-xxhdpi. Состав папок менялся в каждой версии студии, сейчас там вообще две папки drawable и drawable-v24
- layout — в данной папке содержатся xml-файлы, описывающие внешний вид форм и различных элементов форм. После создания проекта там уже имеется файл activity_main.xml, который отвечает за внешний вид главного окна приложения.
- mipmap — здесь хранят значки приложения под разные разрешения экрана. В реальности это папки mipmap-anydpi-v26, mipmap-hdpi, mipmap-mdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi
-
values — тут размещаются строковые ресурсы, ресурсы цветов, тем, стилей и измерений, которые мы можем использовать в нашем проекте. Здесь вы можете видеть файлы colors.xml, strings.xml,
styles.xml. В старых проектах был ещё файл dimens.xml, сейчас от него отказались
В студии версии 4.1 убрали файл styles.xml, а вместо неё добавили файл themes.xml в папке values, и файл themes.xml в новой папке values-night. Файлы предназначены для обычной и ночной темы.
Со временем вы будет свободно ориентироваться в этих папках, пока не забивайте себе голову.
Здороваемся с вашим котом (Kotlin)
Программа получилась замечательная, но у неё есть недостаток. Она показывает одну и ту же фразу «Hello Kitty!». Вряд ли ваш кот знает английский, да и здороваться лучше по имени. Не пытайтесь с котом мяукать, иначе разговор выглядит следующим образом.

Поздороваемся с котом по человечески. Найдите в разделе Text компонент Plain Text и перетащите его на экран активности, разместив где-то над картинкой. Оставляем все свойства без изменений, разве только в свойстве hint можно добавить строчку-подсказку, которая будет исчезать при вводе текста.
Отредактируем код для щелчка кнопки.
Мы внесли небольшую проверку. Если в текстовом поле пустой текст, мы по-прежнему выводим надпись «Hello Kitty!». Если пользователь введёт имя своего кота, то приложение поздоровается с ним. Какая умная и вежливая программа у нас получилась.
Пять бесплатных приложений для установки живых обоев на Андроид
Изображения на экране телефона, которые постоянно двигаются называются «живыми обоями». Включаются они встроенными инструментами или через программу, предназначенную для установки видео на обои. Мы подобрали для вас пять лучших и бесплатных приложений для установки живых изображений на Андроид.
5. Матрица живые обои
Developer:
Price: Free
Программа ставит живые обои в формате матрицы (постоянно движущиеся столбцы). Человек сам выбирает символы, которые будут показаны, меняет их цвет или скорость падения, изменяет цвет фона, а также сменяет направление.
«Матрица» — одно из самых простых и удобных приложений. Мало весит и быстро устанавливается. А самое главное, в приложении нет навязчивой рекламы. Интерфейс полностью русифицирован.
4. Video Wallpaper – Установить видео как обои
Developer:
Price: Free
Ещё одно удобное приложение для замены статичных картинок на видеоряд. Функционала программы вполне достаточно для установки живых обоев на Андроид.
Пользователю предлагается огромный выбор возможностей: обои из сохранённых на устройство файлов, онлайн видеообои. При этом здесь есть онлайн-каталог (абстракция, животные, комичные, праздничные и другие), что делает подбор анимации гораздо удобнее.
Кроме этого, по желанию в меню можно выбрать 4К, 4D или 3D картинки. А если пользователь ищет что-то конкретное, ему поможет строка поиска.
3. Настоящий аквариум — живые обои
Developer:
Price: Free
Что может быть более завораживающим, чем наблюдение за неспешным движением рыбок в аквариуме? И если прямо сейчас вы не можете позволить себе покупку живых рыб, приложение «Настоящий аквариум» станет хорошей альтернативой. После установки программы пользователю предлагается на выбор более 10 различных аквариумов и более 15 видов рыб, которые можно установить в качестве подвижных изображений на рабочий стол мобильного.
Кроме этого, при помощи дополнительных настроек можно включить:
- Вибрацию – телефон вибрирует при касании на рыбку;
- Встряхивание – рыбы пугаются, если встряхнуть телефон;
- Скорость – изменяется скорость движения;
- Звук пузырьков – фоновый звук лопающихся пузырьков воды;
- Свет – лучи света через воду.
Приложение для установки обоев на телефон «Настоящий аквариум» предоставляется бесплатно. Реклама периодически появляется, но не мешает стабильной работе.
2. GRUBL: живые обои 4Κ и рингтоны
Developer:
Price: Free
Программа «GRUBL» предназначена не только для установки картинок на телефон, но и для добавления мелодий. При этом звук можно изменить как на входящем звонке, так и на будильнике или уведомлениях.
Дополнительные возможности:
- Автосменщик – анимация меняется при каждом включении экрана.
- Поиск по цвету – позволяет подобрать варианты анимации по цвету.
- AMOLED -настоящий цвет для движущихся 3D анимаций.
- Своё фото – можно установить любой свой видеоролик.
- Визуальные эффекты – позволяет накладывать поверх ролика дополнительный эффект (дождь, снег).
Значительное отличие приложения от аналогичных – это возможность выбора двух различных вариантов живых обоев одновременно. Первые включаются в режиме рабочего стола, вторые – в режиме заблокированного экрана.
1. ЖИВЫЕ ОБОИ блокировка, рингтоны — W. Engine
Developer:
Price: Free
Последнее в списке классных приложений – это «ЖИВЫЕ ОБОИ блокировка, рингтоны — W. Engine». Как и предыдущее приложение, оно позволяет заменить картинку на экране мобильного, установить мелодию звонка, заменить звук будильника, уведомлений и сообщений.
Помимо возможности отсортировать анимации по категориям, что могут и любые другие программы, функционал включает:
- Сохранение аккаунта для использования программы на других устройствах;
- Добавление понравившихся вариантов в «избранное»;
- Предварительный просмотр;
- Публикация собственного контента (которым можно поделиться с другими пользователями);
- Автоматическая смена двигающихся изображений.
Программа бесплатная. Но при желании, пользователь может оплатить аккаунт, и тогда возможности будут совсем безграничны.
Итак, описанные программы помогут быстро и легко установить видео на обои. Всё, что остаётся пользователю, это наслаждаться полученным результатом.
- Приложения для скачивания фильмов на Андроид: ТОП-4 лучших
- Приложения для покупки квартиры и поиска жилья: ТОП-8 лучших
А как найти и установить анимационные живые обои на телефон Samsung?
Так как анимационный живой фон представляет собой приложение, то его можно скачать и установить как обычную программу через магазин приложений Galaxy Store или Play Маркет. Далее мы опишем процесс поиска, установки и запуска живых обоев на примере редакционного смартфона Samsung Galaxy A50 с ОС Android 9 Pie.
Первый же вариант обоев в виде видеоролика вы можете установить с помощью приложения «Galaxy Themes», который почти ничем не отличается от процедуры установки обычных обоев из интернета.
Инструкция по установке анимированных живых обоев на Рабочий стол смартфона Samsung.
1. Заходим в магазин приложений Play Маркет на Главном экране.
Для начала поиска активируем строку поиска, для чего нужно нажать на строчку вверху экрана «Поиск игр и приложений».
Скрин №1 – нажать на значок Google Play Маркет. Скрин №2 – коснуться верхней строчки «Поиск игр и приложений».
В активированной строке поиска нужно набрать следующие слова: «», и нажать на кнопку «Поиск» внизу экрана.
После этого магазин приложений на своём экране выстроил список найденных приложений. Мы решили остановить свой выбор на приложении «Зима Снежная Ночь живые обои» разработанные SweetMood. Для их скачивания нужно нажать на эту строчку.
Скрин №3 – в строке поиска набрать текст «живые обои бесплатно», и нажать на кнопку «Поиск». Скрин №4 – в списке найденных приложений нажать на «Зима Снежная Ночь живые обои».
3. Сразу после этого мы попадём на страницу приложения «Зима Снежная Ночь живые обои». Здесь нужно нажать на кнопку «Установить».
После этого приложение будет скачено из интернета, а затем установлено на наш смартфон.
Далее нужно коснутся на появившуюся кнопку «Открыть».
Скрин №5 — нажать на кнопку «Установить». Скрин №6 — нажать на кнопку «Открыть».
4. Теперь мы находимся в приложении «Зима Снежная Ночь живые обои». Вначале нужно выбрать вариант основного живого фона среди представленных вариантов. На выбранный вариант нужно нажать.
После этого картинка анимированного фона будет развёрнута на весь экран, где вы сможете оценить её на соответствие вашему вкусу. Этот вариант картинки нас устроил. Для его активации нужно нажать на значок настройки «Красный круг с тремя полосками».
Скрин №7 – коснутся на отобранного варианта анимации. Скрин №8 — нажать на значок «Красный круг с тремя полосками».
5. После этого на экране появится меню из трёх позиций:
— Установить;
— Слайд-шоу;
— Послать.
Нам нужно нажать на позицию «Установить».
А после этого нажать на строчку вверху экрана «Установить фоновый рисунок».
Скрин №9 — нажать на позицию «Установить». Скрин №10 — нажать на строчку «Установить фоновый рисунок».
Теперь нам осталось только уточнить расположение устанавливаемых живых обоев:
— Главный экран;
— Главный экран и экран блокировки.
Мы решили анимировать только Рабочий стол телефона, поэтому нужно нажать на позицию «Главный экран».
Скрин №11 — нажать на позицию «Главный экран».
6. И, о чудо – у нас на экране пошёл снег. И идёт он очень «по-настоящему», не как видеоролик, который крутит по кругу один и тот же сюжет. Если вы коснётесь экрана, то падающие снежинки разом разлетятся в стороны. Полный эффект погружения в «ирреальность» зимы!
Скрин №12 – вид Главного экрана с сюжетом падающего снега в зимнем лесу.
7. Для настройки этого приложения или его удаления на «Экране приложений» появился значок приложения «Зима Снежная Ночь живые обои».
Скрин №13 – вид «Экрана приложений» с новым значком «Зима Снежная Ночь живые обои».
Статьи по данной теме:
— Как установить новые обои на смартфоне Samsung.
— Как установить фотографию как обои на экране смартфона Samsung?
— Как сделать объёмные обои с эффектом движения на Samsung.
— Как установить новые обои из интернета на смартфон Samsung.
Для телефонов
В данном разделе вы можете скачать обои как для телефонов Android, так и на iPhone в стиле Тока Бока. В конце раздела вы найдете ссылку, перейдя по которой, можно скачать все картинки.
- Закат и дорога — ностальгическая ава с персонажем Тока Бока
- Девочка в стильной шляпке с косичками
- Девочка с ободком в красном платье в горошек
- Блондинка в голубом комбинезоне
- Зик с белым котиком
- Красивая девочка с коробками из креатора персонажей
- Милая девочка Тока Бока
- Милая заставка девочкой на фоне пальм и красивого неба
- Милые обои с белых и бежевых цветах
- Тока бока — очень милая девчонка
- Очень яркая заставка Тока Бока с девочкой
- Рита с коробкой разных вещей и крампетом
- Топовый арт с главными персонажами Ритой, Леоном, Зиком и Нари
- Розовая ава Toca Life Vacation
- Поехала в отпуск
- Подарки с главными персонажами Токи
- Заставка с ленивцем
- Классная ава
- Заставка с предметами Тока Лайф
- Обои на телефон Toca Life World
- Модная девочка в очень красивом наряде
- Много персонажей на фоне города в Тока Бока
- Очень классный арт Тока Лайф Ворлд
- Курортный отдых в Toca Life
- Классная заставка Toca Life World — много персонажей
- Toca LIfe World — ава для телефона
- Toca Life Pet
- Toca Life Neighborhood
- Космическая ава с питомцами
- Тока Сити — заставка с Ритой
- Toca Life Amino
- С дочкой
Все обои для телефонов одним архивом (.zip — 3 MB)
Пример для Java
Примечание: Для примера на Java — Там же в окне свойств у ImageButton находим свойство onClick и вручную прописываем onClick — это будет именем метода для обработки нажатия на кнопку. Вы можете придумать и другое имя, например, onButtonPressed. Для Kotlin можно не использовать эту конструкцию.
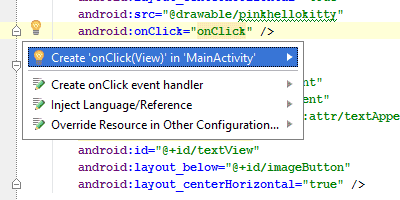
В текстовом режиме установите курсор мыши внутри текста «onClick» у кнопки и нажмите комбинацию Alt+Enter
В всплывающем окне выберите вариант Create ‘onClick(View)’ in ‘MainActivity’.

В коде класса MainActivity появится заготовка для обработки щелчка кнопки.
Раз уж у нас теперь открыт файл MainActivity.java, то продолжим теперь работу в нём. Так как мы собираемся менять текст в текстовой метке, необходимо прописать данный элемент в коде. До метода onCreate() наберите строчку:
Мы объявили переменную типа TextView под именем mHelloTextView.
Если вы набирали вручную и при подсказках использовали клавишу Enter, то класс TextView автоматически импортируется и запись появится в секции import. Если вы просто копируете текст с сайта, то студия подчеркнёт название класса TextView и предложит импортировать его вручную.
Далее внутри метода onCreate() после вызова метода setContentView() добавьте строку:
Избегайте соблазна скопировать строку с сайта и вставить в код, пишите самостоятельно и активно используйте автозавершение (Ctrl+Пробел) при наборе слов. Студия часто сама активно помогает подсказками. Теперь система знает о существовании элемента TextView, и мы можем к нему обращаться для изменения различных свойств, например, поменять текст.
В старых примерах вам может встретиться вариант со скобками.
Если вы используете компилятор compileSdkVersion 26 и выше, то скобки с названием компонента можно опустить, так как изменилась сигнатура метода.
Эта возможность появилась совсем недавно, поэтому во всех старых примерах будет попадаться старый код. Можете сразу привыкать к новому способу, студия будет подсказывать о новом способе.
Переходим к заготовке для щелчка кнопки.
В следующих занятиях мы подробнее разберём работу с данным методом, пока просто пишем код между фигурными скобками:
Мы обращаемся к элементу mHelloTextView и через его метод setText() программно меняем текст на нужные слова.
Работа с проектом — Здравствуй, Мир!
Как уже говорилось, программа Hello, World! уже встроена в любой новый проект, поэтому вам даже не нужно ничего писать. Просто нужно запустить проект и получить готовую программу!
Для изучения вам нужно открыть два файла — MainActivity.kt (скорее всего он уже открыт) и activity_main.xml (res/layout) в центральной части Студии. Если файлы не открыты, то откройте их самостоятельно двойным щелчком для редактирования (или просмотра). Таким способом вы можете открыть любой нужный вам файл.
Не будем пока изучать код, а просто нажмём на зелёный треугольник Run (Shift+F10) на панели инструментов в верхней части студии для запуска приложения.
Если вы не настроили эмулятор, значит вы не читали предыдущий урок. Настройте сначала эмулятор и запускайте проект снова. Либо подключайте реальное устройство.
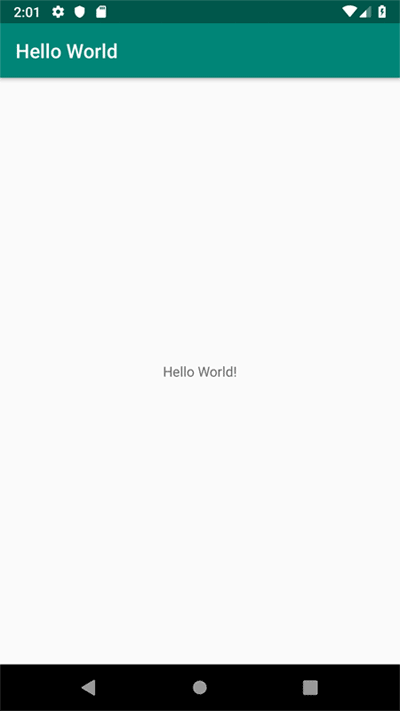
Если всё сделали правильно, то в эмуляторе или на устройстве загрузится ваша программа. Поздравляю!
Итак, если программа запустилась, то увидите окно приложения с надписью Hello World!. Заголовок у программы будет также Hello World (берётся название проекта). Все эти строки можно найти в файле res/values/strings.xml и отредактировать при желании.

Теперь посмотрим на код. Сначала изучим activity_main.xml.
Смотреть его можно в разных режимах — Code, Split, Design (до версии 3.6 — Design и Text).
Откройте в режиме Code. Подробнее о режимах чуть ниже.
Сейчас в студии используется новый код шаблона на основе ConstraintLayout, который появился в Android Studio 2.3 в марте 2017 года. Раньше использовался другой код с RelativeLayout (а ещё раньше и другой код с LinearLayout). Если вам будут попадаться старые примеры, то в студии есть контекстное меню, которое поможет сконвертировать старый код в новый.
Немного о XML-коде. Имеется специальный контейнер ConstraintLayout, в котором размещён компонент TextView, предназначенный для вывода текста.
Теперь посмотрим на Kotlin-код (MainActivity.kt)
В первой строке идёт название пакета — его мы задавали при создании проекта (Package Name). Далее идут строки импорта необходимых классов для проекта. Для экономии места они свёрнуты в одну группу. Разверните её. Если однажды вы увидите, что имена классов выводятся серым цветом, значит они не используются в проекте (подсказка Unused import statement) и можете спокойно удалить лишние строки. Также они могут удаляться автоматически (настраивается).
Далее идёт объявление самого класса, который наследуется (двоеточие ) от абстрактного класса Activity. Это базовый класс для всех экранов приложения. У вас будет AppCompatActivity. В старых версиях не было плюшек, которые появились после Android 4, поэтому для них была создана специальная библиотека совместимости, которая позволяет использовать новинки от новых версий Android в старых программах. Класс AppCompatActivity как раз и относится к библиотеке совместимости. Считайте её родственником базовой Activity. У неё есть все нужные методы и вспомогательные классы, но названия могут немного различаться.
На разных этапах использовались разные названия класса активности, которые могут вам встретиться в старых проектах. Например, сначала использовался FragmenActivity, затем ActionBarActivity, а 22 апреля 2015 года вышла новая версия библиотеки совместимости и на данный момент используется новый класс AppCompatActivity.
В самом классе мы видим метод onCreate() – он вызывается, когда приложение создаёт и отображает разметку активности. Метод помечен ключевым словом override (переопределён из базового класса). Ключевое слово может пригодиться вам. Если вы сделаете опечатку в имени метода, то компилятор сможет предупредить вас, сообщив об отсутствии такого метода у родительского класса Activity.
Разберём код метода.
Строка super.onCreate(savedInstanceState) – это конструктор родительского класса, выполняющий необходимые операции для работы активности. Эту строчку вам не придётся трогать, оставляйте без изменений.
Вторая строчка setContentView(R.layout.activity_main) представляет больший интерес. Метод setContentView(int) подключает содержимое из файла разметки. В качестве аргумента мы указываем имя файла без расширения из папки res/layout. По умолчанию проект создаёт в нём файл activity_main.xml. Вы можете переименовать файл или создать свой файл с именем cat.xml и подключить его к своей активности. Тогда код будет выглядеть так:
Чтобы ваш код был аккуратным, старайтесь придерживаться стандартов. Если вы создаёте разметку для активности, то используйте префикс activity_ для имени файла. Например, разметка для второй активности может иметь имя activity_second.xml.
Как включить супер-обои на телефоне Xiaomi
Мы уже рассказывали, где найти супер обои в новой MIUI. Если ваше устройство официально поддерживает такую функцию, никаких проблем с включением не возникнет. В противном случае придется скачивать на Андроид необходимые файлы и самостоятельно устанавливать.
- На рабочем столе находим ярлык «Темы».
- Переходим в раздел «Профиль», кликнув в нижнем правом углу страницы.
- Нажимаем по вкладке «Живые обои».
- Выбираем Mars, Saturn или Earth.
- Когда заставка загрузится в предпросмотр, тапаем вверху «Изменить геолокацию». Здесь можно выбрать определенное место, которое будет отображаться на главном экране.
- Возвращаемся на предыдущую страницу и нажимаем «Изменить». Готово, вы включили супер обои на MIUI
Muzei

Разработчики Muzei выбрали несколько иной подход, чем многие другие приложения. Вы можете превратить в обои свои собственные картинки и фотографии, сохраненные в памяти смартфона. Если у вас немного своих изображений, можете выбрать только несколько, и они будут меняться автоматически через определенное время.
Если вы хотите использовать картинки из папки «Мои фотографии», можете также выбрать в настройках частоту их смены. В отличие от всех других приложений, Muzei вносит собственные коррективы в каждую картинку. Программа делает ее размытой, в чем есть свои преимущества и недостатки. Иконки и виджеты остаются в центре внимания на размытом фоне – это хорошо, но фотография или текст для такого фона подходят плохо, поскольку на них будет сложно разглядеть мелкие детали.
Но размытие можно убрать обычным двойным кликом на пустом месте экрана. Еще двойной клик – и фон снова становится размытым. В настройках регулируйте оттенки серого цвета, степень размытия и затемнения. Все это можно сделать через главное меню приложения.
В собственной коллекции Muzei хранятся многие известные произведения искусства. Картины Ван Гога, Рубенса и Айвазовского могут стать фоном для вашего смартфона.
Wallrox Wallpapers

По умолчанию Wallrox Wallpapers имеет весьма скромный набор обоев, но при подключении к интернету вы получаете доступ к огромному количеству изображений, ведь – это облачный сервис. Все они имеют высокое разрешение и могут использоваться на устройствах с большим экраном. Все изображения разделены на категории (Blur, Lines, Crystal). Есть отдельный раздел для недавно добавленных картинок. Иконки категорий можно делать большими или маленькими, выбирая, сколько их одновременно будет отображаться на экране.
Благодаря синхронизации с приложением Pushbullet вы сможете всегда получать уведомления о новинках. Также есть поддержка приложения Muzei. В настройках выбирайте, обои каких категорий вы хотите обновлять, как часто и по какому типу соединения. Программа не настолько многофункциональна, как некоторые другие приложения в этом списке, но точно достойна внимания.
Скачать Картинки Живых Обоев – Google Pixel Live Wallpaper
Обои из линейки смартфонов Гугл Пиксель. Приложение официально доступно только на смартфоны Pixel всех линеек, но скачать и установить его можно на любой андроид-смартфон с версией системы выше версии 6.0 Marshmallow с помощью apk-файла.
Установив программу, появится сразу несколько десятков различных обоев. Есть панорамные снимки на природу с высоты птичьего полета, снимки планеты с обновлением в режиме реального времени и прочие абстрактные изображения с градиентами.
Во всех вариантах реализована анимация включения дисплея. При каждой разблокировке устройстве фотографии будут выскакивать или нежно появляется на фоне. При перелистывании страниц картинка будет реагировать разным образом. Есть эффект параллакса, при движении смартфона фото будет менять перспективу обзора.