Три предостережения
Вы слышали о трех мушкетерах. Три предостережения – это их менее авантюрные братья.

1. Достаточно ли пространства для маневров?
Наши глаза отлично умеют следовать заданному направлению. Если субъект куда-то смотрит или двигается, должно быть достаточно места, чтобы зритель мог представить это движение или взгляд.
Подумайте о человеке, едущем на велосипеде справа налево. Если он расположен в правой части кадра, есть достаточно пространства, а зритель может без труда представить движение велосипедиста. В противном случае получается так, что субъект расположен слишком близко к своей конечной точке в кадре и создается неприятное ощущение сдержанности. В кадре недостаточно места, чтобы можно было представить это движение.
Теперь давайте возьмем портрет в профиль, человек на котором смотрит влево. Нам нужно пространство, чтобы представить, на что направлен его взгляд. Поместите субъект слишком близко к левой грани и появится ощущение, что направление взгляда отсекается.

2. Как понять, что негативного пространства слишком много?
Если возникает ситуация, когда пространства недостаточно, может произойти и противоположное – его очень много или оно расположено неправильно. Никому не станет лучше, если за велосипедистом или моделью будет куча ненужного пространства. До тех пор, пока вы не пытаетесь придать субъекту маленький, одинокий и неважный вид, нужно ограничивать количество негативного пространства.
Есть жесткое практическое правило, которое гласит, что негативного пространства должно быть больше, чем позитивного. Насколько? Примерно в два раза. При превышении этого порога субъект начинает выглядеть неважным. Однако, придерживаясь правила, вы получите приятный глазу результат.
3. Не забываете ли вы о своей цели?

Обращая всё внимание на субъект, легко забыть о фоне и негативном пространстве, которое он содержит. Когда вы сфокусированы на том, чтобы запечатлеть двигающийся предмет, как, например, тот орел, уделяете ли вы внимание фону, чтобы потом не пришлось часами заштамповывать линии электропередач в Photoshop? Выделяется ли пасущийся буйвол на фоне белого снега или смешивается с лесом позади него?. Компонуя снимок, остановитесь и спросите себя: «Зачем я использую негативное пространство?» Нужно ли оно, чтобы задать контекст происходящего или вычеркнуть его из кадра? Хотите ли вы изолировать и подчеркнуть субъект или показать его незначительность? Создаете ли вы ощущение движения или окутываете субъект загадочной пеленой?
Компонуя снимок, остановитесь и спросите себя: «Зачем я использую негативное пространство?» Нужно ли оно, чтобы задать контекст происходящего или вычеркнуть его из кадра? Хотите ли вы изолировать и подчеркнуть субъект или показать его незначительность? Создаете ли вы ощущение движения или окутываете субъект загадочной пеленой?
Вам нужно четко определиться с целями использования негативного пространства, если хотите использовать его в качестве поддерживающего элемента. Помимо Оскара, который получает звезда фильма, есть награда для актера второго плана. Фильм не был бы таким без второстепенных ролей и ваши снимки тоже не смогут повлиять на зрителя без поддержки негативного пространства.
Иконка рядом с текстом

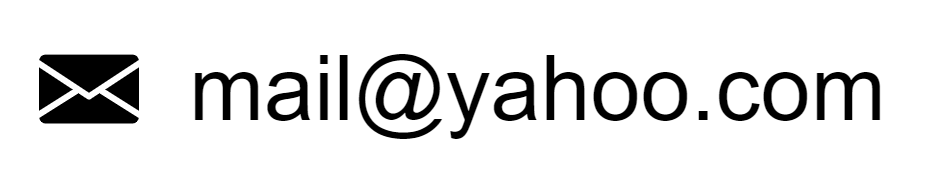
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и HTML-элемента, где она задана фоном).
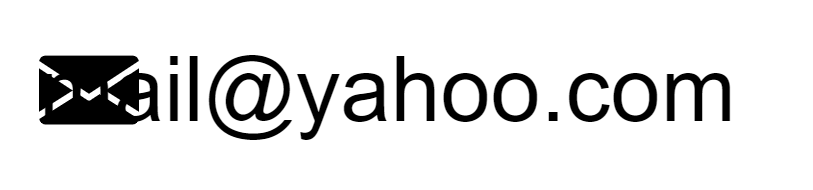
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:
7. Free Images
Количество изображений: 350.000+.
Лицензия: указание автора — по желанию.
Поиск: есть.
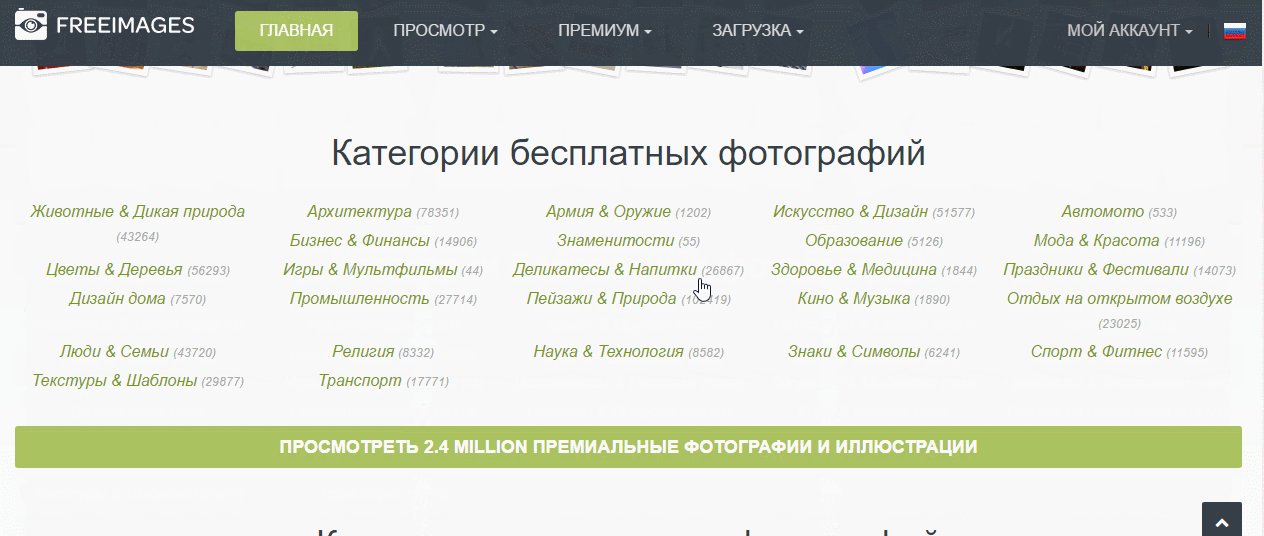
Группировка по категориям:
- животные и дикая природа;
- архитектура;
- армия и оружие;
- искусство и дизайн;
- авто/мото;
- бизнес и финансы;
- образование;
- мода и красота;
- цветы и деревья;
- деликатесы и напитки;
- здоровье и медицина;
- праздники и фестивали;
- дизайн дома;
- промышленность;
- пейзажи и природа;
- кино и музыка;
- отдых на открытом воздухе;
- люди и семьи;
- религия;
- наука и технологии;
- знаки и символы;
- спорт и фитнес;
- текстуры и шаблоны;
- транспорт.
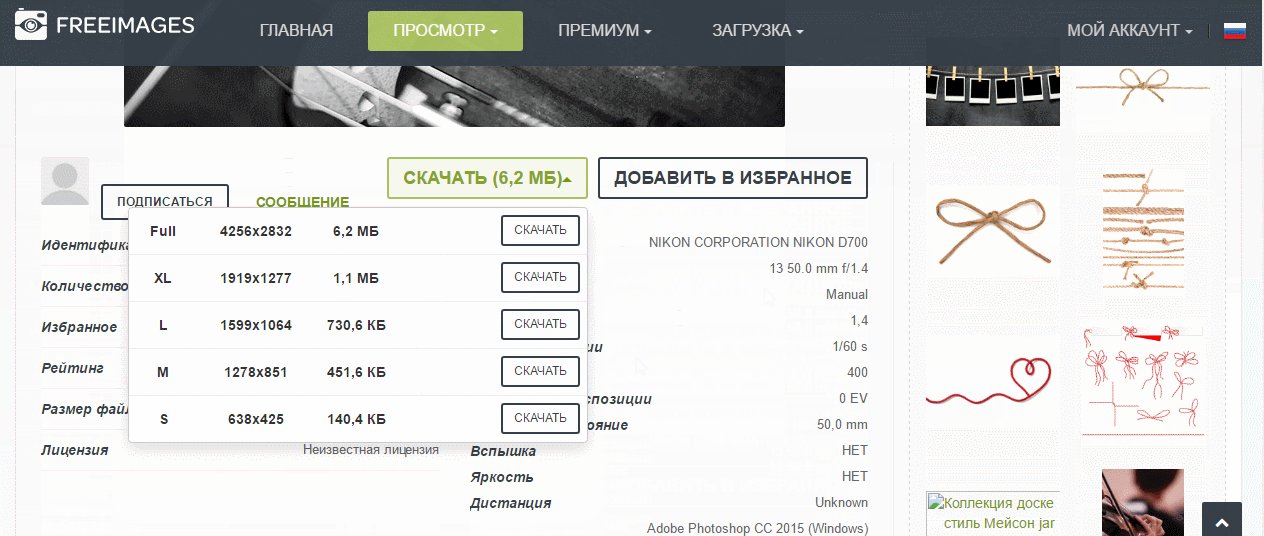
Сервис на русском языке. Загрузка фото происходит чуть медленнее, чем обычный процесс регистрации, но большой выбор материала стоит того. Можно настраивать параметры поиска: популярность, дата загрузки, автор, ориентация, разрешение, камера, цвет. Встречаются премиум-фото от iStock, поэтому выбирайте внимательно. Доступны разные размеры для скачивания:

Четыре способа применить негативное пространство

1
Изолировать субъект и привлечь к нему внимание. Самый распространенный способ использования негативного пространства – привлечение внимания к субъекту
Если орел запечатлен на фоне ясного неба, взгляд автоматически приковывается к нему. Белая стена за идущим человеком позволяет сфокусироваться на нем. При съемке портретов обычно делают так, чтобы фон изолировал субъект. Мелкая глубина резкости делает цветок на переднем плане живее
Самый распространенный способ использования негативного пространства – привлечение внимания к субъекту. Если орел запечатлен на фоне ясного неба, взгляд автоматически приковывается к нему. Белая стена за идущим человеком позволяет сфокусироваться на нем. При съемке портретов обычно делают так, чтобы фон изолировал субъект. Мелкая глубина резкости делает цветок на переднем плане живее.
В каждом случае негативное пространство фокусирует внимание на субъекте. Оно заставляет предмет словно выскакивать из кадра, оставаясь при этом незамеченным
Негативное пространство обеспечивает свободу воображения. На что смотрит этот человек? Куда он идет? Охотится ли этот парящий орел? Что собирается делать этот бегущий волк? Что находится за тем цветком?

2. Задать эмоцию или настроение
Зачастую негативное пространство создает ощущение спокойствия, порядка и тишины, убирая все отвлекающие элементы. Однако, используя яркие цвета, можно вызвать чувства энергии и жизнерадостности.
В психологии есть целая отрасль, изучающая реакцию человека на определенные цвета. Теплые оттенки – красные, оранжевые, желтые – вызывают чувства теплоты, восхищения, опасности, романтичности, страсти и злобы. Холодные же – синий, зеленый, фиолетовый – заставляют нас испытывать прохладу, спокойствие и грусть.
Таким образом, пешеход, идущий вдоль оранжевой стены, передает ощущение энергии не только за счет своей позы, но также благодаря цвету фона. Оранжевый зачастую ассоциируется с энергией, восхищением, энтузиазмом, возбуждением и теплотой.
Субъект, вокруг которого слишком много негативного пространства, будет выглядеть одиноким и изолированным, но, когда пространства слишком мало, это может вызвать ощущение клаустрофобии.

3. Простота и минимализм
Создание негативного пространства за счет выбора ракурса, диафрагмы, глубины резкости и использования освещения может помочь упростить композицию. Представьте, что вы стоите посреди поля с пышными дикими цветами. Это сплошная каша, состоящая из контрастирующих цветов. Как получить хороший снимок в таких условиях?
Если поместить в кадре один цветок, создать мелкую глубину резкости и затенить фон, беспорядочный пейзаж сузится до одного конкретного субъекта.
Продуктовая фотография, при работе с которой предмет располагается на белом фоне – еще один пример минималистичного подхода, где использование негативного пространства упрощает композицию и привлекает внимание к вещи
4. Пространство для текста
Если вы планируете продавать снимки на фотостоках, знайте, что наличие негативного пространства играет особенно важную роль для покупателей. Именно в нем они помещают свой рекламный текст, названия журналов и заголовки статей. Словам нужно свободное место. Так же, как отступы в тексте повышают читабельность, делая текст менее густым и более дружелюбным, пространство вокруг текстового блока на фотографии позволяет ему выглядеть свободным и привлекательным.
Иконка соцсети без текста
Почти на любом сайте есть блок со ссылками на Facebook*, «ВКонтакте», Instagram* и другие соцсети:

Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
- Раз текста нет, то у ссылки нет размеров. А фона без размеров не бывает (нельзя покрасить стену, когда самой стены нет).
- Если мы зададим размеры ссылке, то они не сработают, так как по умолчанию ссылка — строчный элемент (его размер не изменить с помощью свойств width и height).
Обойдём эти ограничения.
Сперва напишем простую разметку — список ссылок. Классы сделаем по БЭМ, чтобы наш компонент было удобно стилизовать и использовать повторно.
Начнём, конечно, с HTML-кода:
Далее — CSS:
- Заметьте, что свойству display для ссылок мы задали значение inline-block. Поэтому наши ссылки стали строчно-блочными элементами. Теперь можно задать им ширину и высоту — и это уже сработает.
- Одинаковые для всех элементов стили (background-position, background-size, background-repeat) мы вынесли в общий класс social__link.
- А вот фоновые изображения у нас разные — их мы задаём в разных классах.
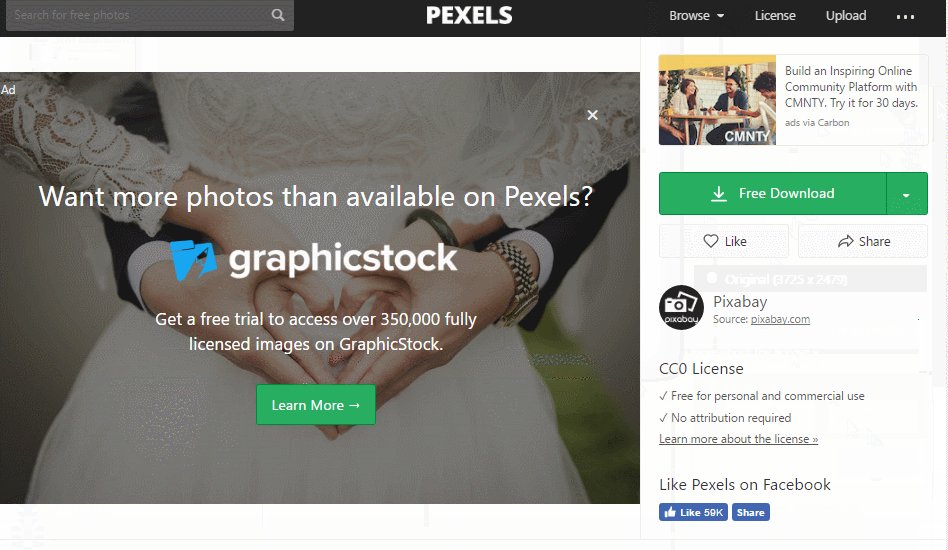
20. Pexels
Количество изображений: 30.000+.
Лицензия: CC0 (коммерческое использование и редактирование без указания автора).
Поиск: есть.
Группировка по категориям:
- пляж;
- люди;
- цветы;
- абстрактные;
- музыка;
- черно-белые;
- дорога;
- закат;
- мода;
- вселенная;
- пейзаж;
- любовь;
- технологии;
- город;
- горы;
- океан;
- машины;
- бизнес;
- искусство
- и другие.
На главной сттранице вы можете просмотреть частые поисковые запросы, популярные фото за последние 30 дней (Popular Photos) и новые поступления (New Stock Photos). Ежедневное обновление — около 100 фотографий, так что вы точно найдете способ зацепить клиента с помощью изображения.
Чтобы увидеть категории, кликайте на пункт Discover — здесь же вы найдете группировку по авторам. Удобная навигация по тегам. Еще одна полезная функция — выбор размера изображения для загрузки (оригинальный, большой, средний, малый, настраеваемый).

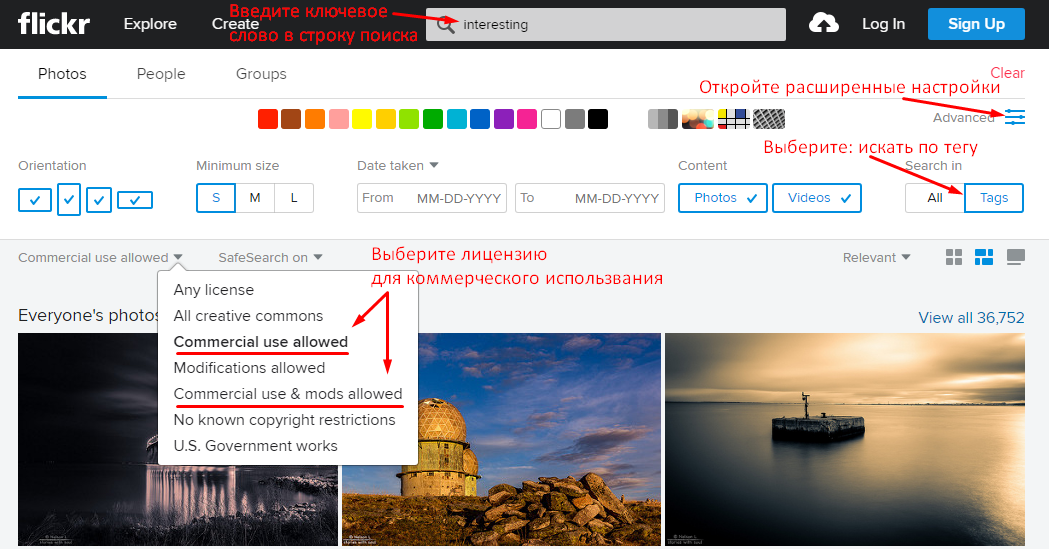
4. Flickr
Количество изображений: 300.000.000+.
Лицензия: разные, здесь вы можете найти подборки фото с Creative Commons.
Поиск: есть.
Группировка по альбомам / категориям: есть.
Удобный поиск с множеством настраиваемых параметров: ориентация, размер, дата снимка или загрузки, тип (фото или видео), лицензия
Сложно выбрать картинки, которые гарантированно привлекут внимание? Введите interesting в строку поиска, нажмите Advanced, переключитесь на Tags и отметьте лицензию для коммерческого использования:
- Commercial use allowed (только для использования в коммерческих целях);
- или Commercial use & mods allowed (для использования и редактирования).

Картинки — основа контента для Instagram. Но для того, чтобы ваш аккаунт продавал, одних качественных фотографий недостаточно. Ловите 11-этапный план продвижения: от создания аккаунта до сотрудничества с блогерами.

Позитивное и негативное пространство
Если существует негативное пространство, значит должно быть и позитивное? Понимание второго позволяет нам осознать, как работает первое. Позитивным пространством обычно называют субъект фотографии: летящего орла, гору, цветок, человека
Это как экстраверт, который лезет на передний план, пытается привлечь внимание и кричит: «Посмотрите на меня! Посмотрите на меня!» Если ваш взгляд за что-то цепляется, это – основной элемент кадра

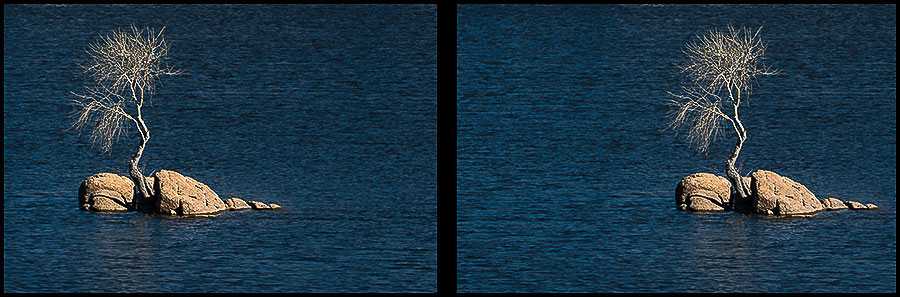
Негативное пространство – это интроверт, скромно пытающийся скрыться от внимания и смешаться с фоном. Он не требует внимания. Это может быть сугроб, сквозь который пробивается пучок зелени (субъект, он же позитивное пространство), небо, в котором летит орел, монотонная стена за человеком или песок вокруг камня. На снимке в начале статьи негативное пространство – это небо
Оно может оставаться незамеченным, но при этом играть важнейшую поддерживающую роль, изолируя субъект и привлекая к нему внимание, задавая настроение и предоставляя место для маневров
«Негативное» не значит пустое. Никак нет! Небо, в котором летает орел, может быть облачным. Стена может быть цветной или иметь текстуру. Боке объектива при f/2.8 может создать нежное, мягкое и цветастое негативное пространство на фоне фотографии цветка крупным планом или макроснимка стрекозы.
Нельзя сказать, что позитивное пространство лучше негативного, оно просто другое. Трудно создать привлекательный снимок, имея только что-то одно, но, когда они вместе, создается потрясающий эффект. Не имея гармоничного сочетания позитивного и негативного пространства, в конце концов вы получите либо загроможденную и непонятную, либо пустую и одинокую фотографию.