Фон для презентации градиент — 59 фото
Арт
Автомобили
Аниме
Девушки
Дети
Животные
Знаменитости
Игры
Красота
Мужчины
Природа
Фантастика
Фильмы
Фэнтези
Фоны
6 037
24 марта 2021
1
Фон градиент светлый
2
Светло голубой
3
Градиентная заливка
4
Градиентный фон
5
Желтая абстракция
6
Фон градиент
7
Градиентный фон
8
Градиентный фон для презентации
9
9 Градиент
10
Бежевый градиент
11
Фон градиент
12
Фон градиент
13
Зеленый градиент
14
Цветной фон для презентации
15
Градиентный фон
16
Градиент от голубого к фиолетовому
17
Голубой градиент
18
Красивый градиентный фон
19
Светлый фон
20
Градиентный фон для фотошопа
21
Желто зеленая абстракция
22
Градиентный фон для презентации
23
Радужный фон
24
Фон для презентации нейтральный
25
Фон градиент
26
Светло коричневый градиент
27
Градиентный фон для фотошопа
28
Синий градиент
29
Нейтральный фон
30
Фон для презентации однотонный
31
Красивый градиент
32
Светлый фон
33
Бледный Радужный фон
34
Монотонный фон
35
36
Градиент пастельных тонов
37
Градиент от голубого к фиолетовому
38
Градиентный фон для презентации
39
Цветной фон
40
Сине розовый фон
41
42
Градиентный фон
43
Синий фон для презентации
44
45
Приятный фон для презентации
46
Градиентный фон для фотошопа
47
Нейтральный фон
48
Пастельный фон для презентации
49
Красивый градиент
50
Голубой фон
51
Градиентный фон для презентации
52
Пастельный фон для презентации
53
Фон для фотошопа градиент
54
Пастельный фон для презентации
55
Бледный фон
56
Фон градиент
57
Розовый градиент
58
Градиентный фон для презентации
Оцени фото:
Комментарии (0)
Оставить комментарий
Жалоба!
Еще арты и фото:
Шикарные обои на самого высокого качества! Выберайте обои и сохраняйте себе на рабочий стол или мобильный телефон — есть все разрешения! Огромная коллекция по самым разным тематикам только у нас! Чтобы быстро найти нужное изображение, воспользутесь поиском по сайту. В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
- абстракция
автомобили
аниме
арт
девушки
дети
еда и напитки
животные
знаменитости
игры
красота
места
мотоциклы
мужчины
общество
природа
постапокалипсис
праздники
растения
разное
собаки
текстуры
техника
фантастика
фэнтези
фильмы
фоны
Градиент в элементах дизайна
Особенно украсит картинку разнообразные фигуры с градиентом. Canva предлагает множество уже готовых элементов для вашего дизайна.
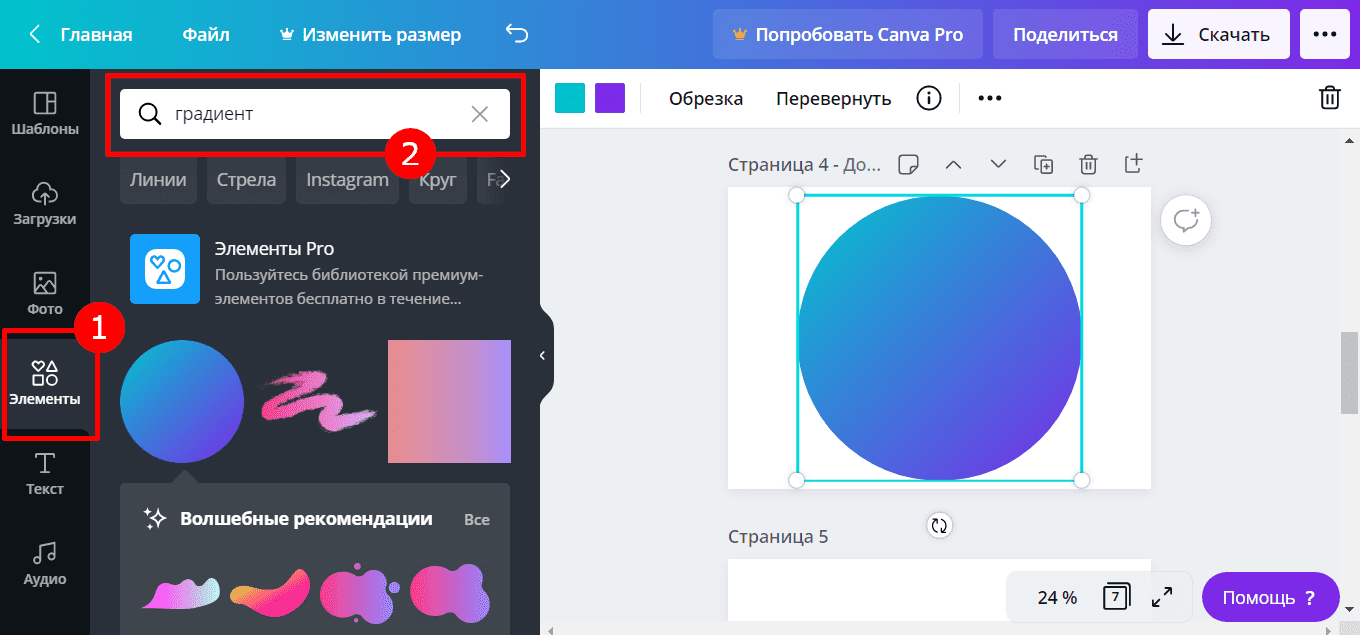
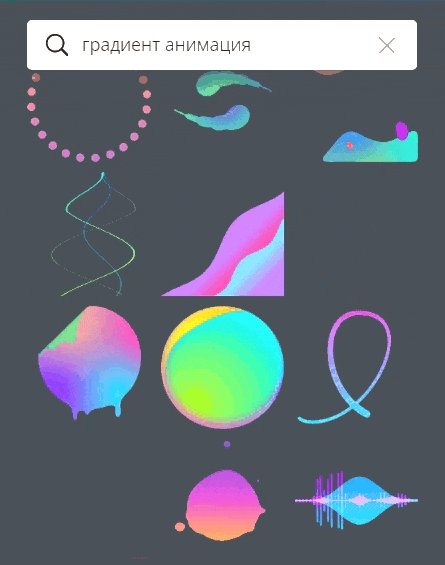
ШАГ 1. В боковом меню нажмите на вкладку «Элементы».
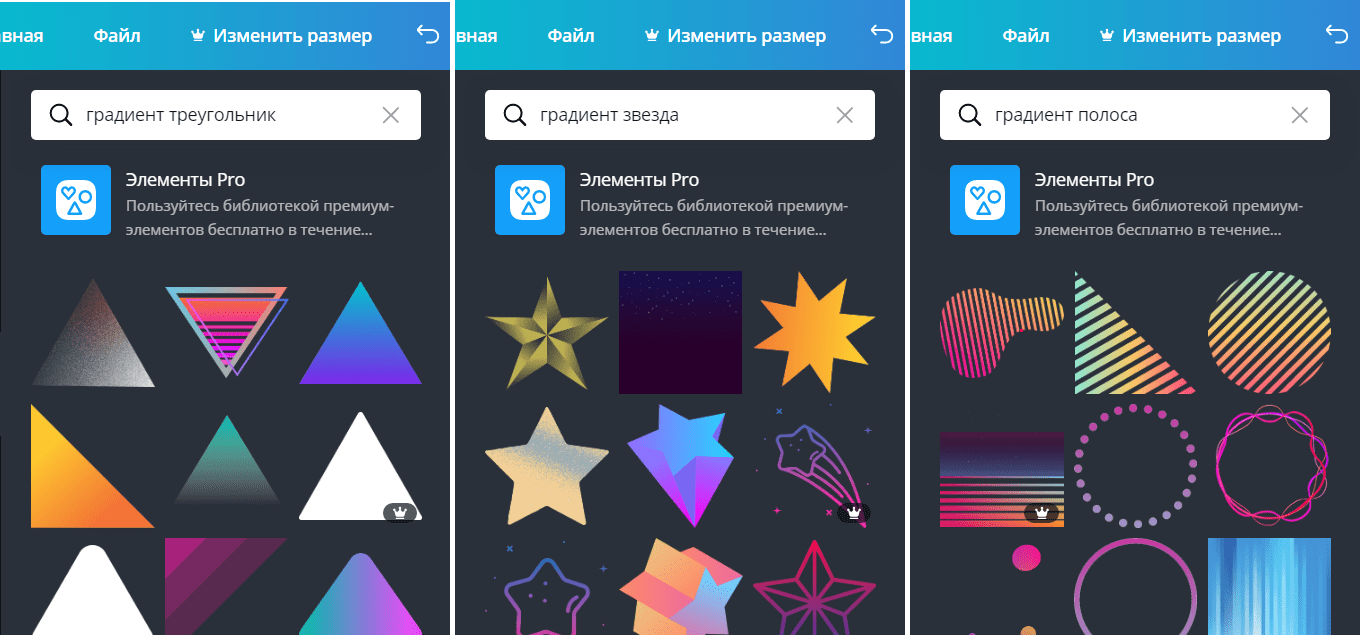
ШАГ 2. В поисковой строке введите: градиент или gradient. Совет. Для быстрого поиска добавьте в строку поиска форму элемента. Например, так:
Совет. Для быстрого поиска добавьте в строку поиска форму элемента. Например, так:
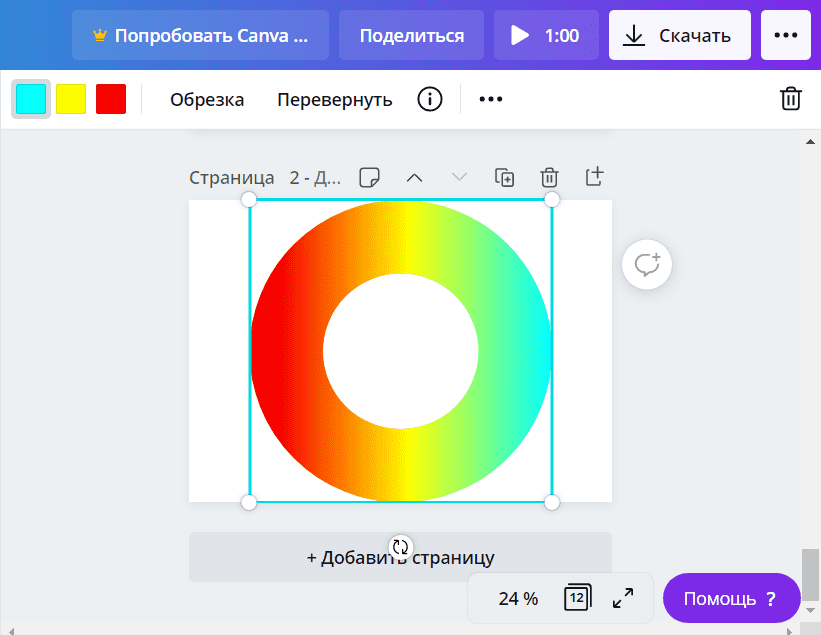
МЕНЯЕМ ЦВЕТА ГРАДИЕНТА ЭЛЕМЕНТА.
Как и везде форма градиента постоянная. А вот с цветом можно экспериментировать и пробовать разные сочетания.
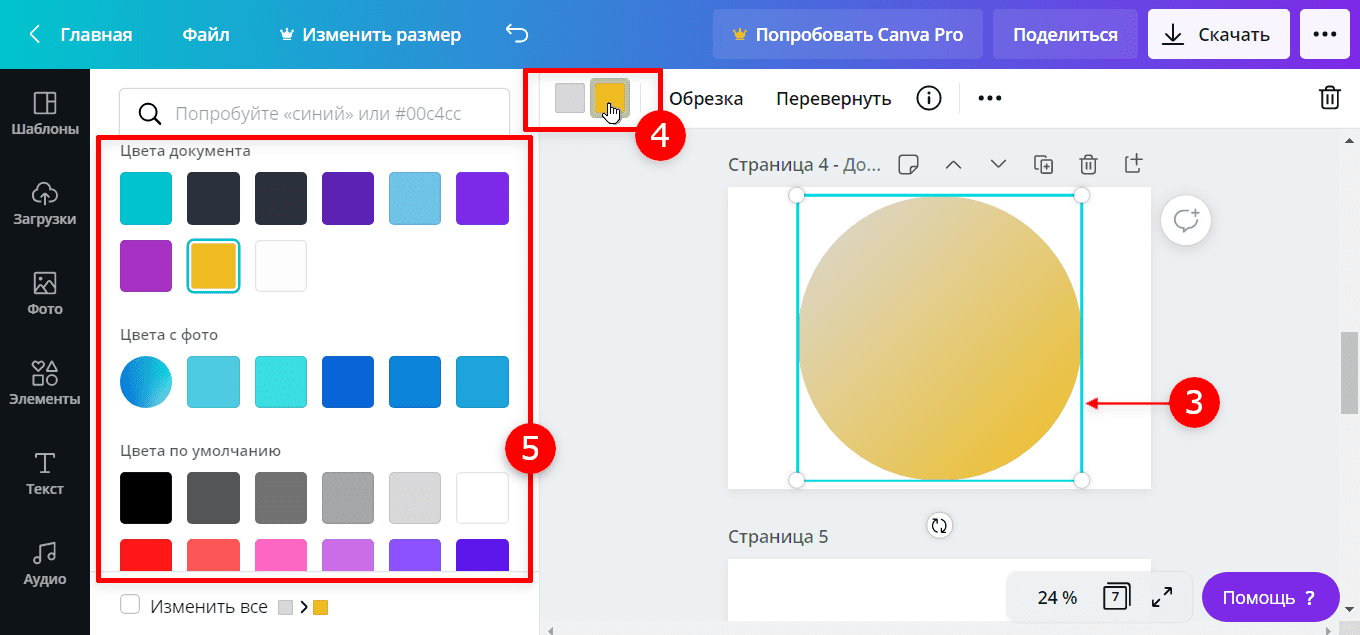
ШАГ 3. Выделите элемент с градиентом.
ШАГ 4. Нажмите на квадратики с цветами градиента.
ШАГ 5. Выберите любой цвет среди уже используемых или найдите новый цвет.
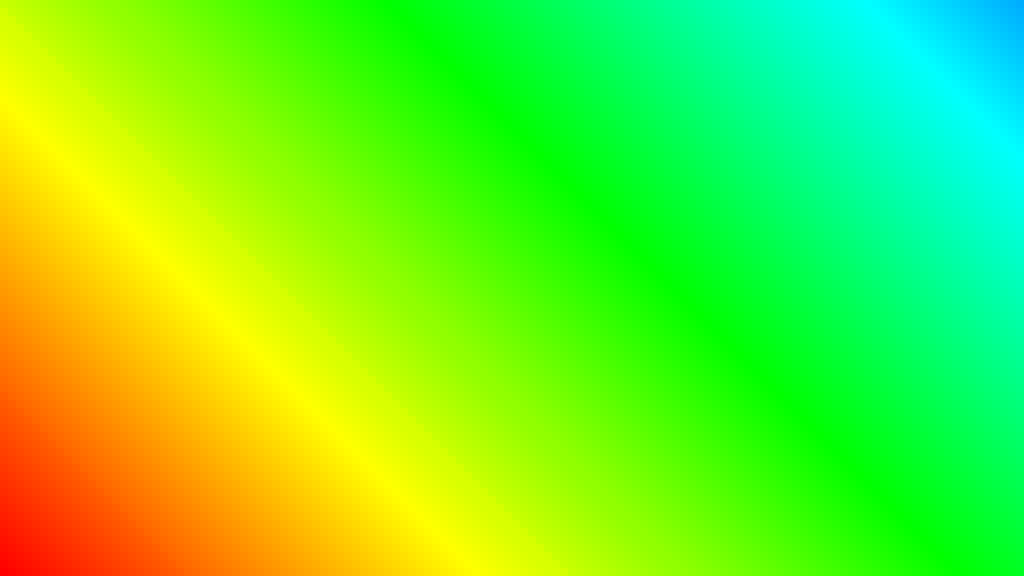
Среди элементов можно найти по 3 и даже по 4 цвета в градиенте. А плавный переход между цветами добавляет оттенки других цветов. Как на рисунке ниже. К трем цветам — красному, желтому, голубому — добавились зеленый и оранжевый оттенки. Так что, пробуйте.
 Совет. Во вкладке «Элементы» есть и анимированные значки, фигуры, рамки с градиентом. Есть подборка 3D фигур с градиентом, в этом случае в поиске лучше писать на английском: 3d gradient.
Совет. Во вкладке «Элементы» есть и анимированные значки, фигуры, рамки с градиентом. Есть подборка 3D фигур с градиентом, в этом случае в поиске лучше писать на английском: 3d gradient.
Но цвет у всех этих элементов поменять не удастся.
Создать дизайн с градиентом в Canva легко.
К фото и надписи подберите градиентный фон или дополните дизайн геометрическими фигурами с градиентом. И вот у вас готова эффектная картинка к посту, обложка для Youtube, визитка, рекламный баннер или открытка.
За 6 дней бесплатного онлайн-курса для новичков Вы:
- создадите свой первый ролик
- освоите интересный навык
- познакомитесь с профессией видеомонтажер
- сделаете простые операции в видеоредакторе
- узнаете, как создавать современные и стильные дизайны для видео
Узнать подробнее
Скачать 1015 Градиентные фон — Envato Elements
- Все элементы
- Графика
- Фоны
Уточнение на
- 111111111111111111111111111111111111111111111115 439
Социальные сети
126
Шаблоны
66
Иконки
410
Объекты
337
Иллюстрации
569
-
Приложения. Типы
JPG
792
PNG
384
-
Свойства
Вектор
344
Слоистый
0011
284
Tileable
189
Refine by
Clear
-
Categories
Backgrounds
1,015
Textures
439
Social
126
Patterns
66
Icons
410
Объекты
337
Иллюстрации
569
-
Поддерживаемые приложения
Adobe Photoshop
540
Adobe Illustrator
646
Figma
219
Sketch
419
Affinity Designer
529
-
File Types
JPG
792
PNG
384
-
Свойства
Вектор
344
Слоистый
284
Мозаичный
189
- Зерно0004
- Фон
- Аннотация Фон
- Геометрический
- Аннотация
Сорт по соответствующемупопуляру
Связанный:
- зерна
- Фон
- Аннотация. Фон
- GEOMETRIRIC
Gradient — Chakra UI
Градиенты — это способ перехода между двумя или более цветами. Можете добавить
поддержка градиента с использованием любого из следующих реквизитов стиля.
- : сокращенная, удобная опора стиля для применения с учетом темы
градиенты. - : сокращение для атрибута CSS. Полезно, когда
создание текстовых градиентов. - : типичный CSS-атрибут . Полезно, когда
создание текстовых градиентов.
Background Gradient API#
Чтобы добавить градиент к элементу, передайте prop и установите его значение
следуя API:
Вы также можете использовать другие типы градиентов CSS, такие как , и т. д.
(например, ) или сокращенный эквивалент (например, ).
Вот список поддерживаемых сокращений направления и их соответствующие значения:
{
«to-t»: «наверх»,
«to-tr»: «наверх справа»,
«to- r»: «вправо»,
«to-br»: «вниз справа»,
«to-b»: «вниз»,
«to-bl»: «вниз слева»,
«to-l»: «влево»,
«to-tl»: «вверх слева»
}
Usage#
Давайте создадим простой градиент из
Вы можете использовать как маркеры цвета с учетом темы, так и необработанные значения цвета CSS.
Несколько точек остановки цвета#
Путем добавления дополнительных точек остановки цвета на линии градиента можно создать сильно
индивидуальный переход между несколькими цветами.
w=’100%’
h=’200px’
bgGradient=’linear(to-r, серый.300, желтый.400, розовый.200)’
/> 1 1
Следуя спецификации градиента CSS, вы также можете определить распределение
цветовых остановок
w=’100%’
h=’200px’
bgGradient=’linear(красный.100 0%, оранжевый.100 25%, желтый.100 50%)’
/>
Чтобы добавить текстовый градиент, передайте в соответствии с API и
проп к .
background-position – положение фонового изображения
Свойство задаёт позицию фонового изображения (или градиента). Значение по умолчанию: (помещает изображение в верхний левый угол).
Первое значение определяет смещение по горизонтали, а второе — по вертикали.
Указывать значения можно посредством:
- пикселей (например, );
- процентов ();
- с помощью ключевых слов: , , , и ().
В современных браузерах в можно указывать до 4 значений.
Когда вы объявляете одно значение, оно будет определять горизонтальное смещение. Вертикальное в этом случае будет иметь значение .
Задавать можно с помощью трёх или четырёх значений. В трех- или четырехзначном синтаксисе чередуются ключевые слова (кроме ) и величина смещения ( или ). При этом ключевое слово должно предшествовать величине смещения, указанной с помощью или .
При указании трёх значений, браузер выставляет «отсутствующее» четвертое значение как 0.
Это свойство расположит фоновое изображение слева на 45px и снизу на 0px.
Пример использования в 4 значений:
Это свойство поместит изображение слева на 45px и снизу на 10px.

background-repeat – повтор фонового изображения
Свойство определяет должно ли повторяться фоновое изображение, а если да, то как.
Значения этого свойства (помимо обычных значений вроде ):
- (по умолчанию) – повторение фонового изображения выполняется в обоих направлениях (по вертикали и горизонтали);
- – повторение осуществляется только по горизонтали;
- – повторение только по вертикали;
- – не повторять, просто показать изображение один раз;
- – повторение изображения делается в обоих направлениях так, чтобы они полностью заполнили область; размещение изображений выполняется равномерно, для к ним добавляются отступы, при этом крайние изображения всегда должны касаться краёв области;
- – повторение изображения осуществляется в обоих направлениях так, чтобы в область поместилось целое количество изображений; при этом изображения могут как уменьшаться в размерах, так и растягиваться (если осталось меньше половины ширины изображения, то выполняется их растягивание, если больше, то сужение).

Также имеется синтаксис с двумя значениями (первое – по горизонтали, второе – по вертикали):
Синтаксис с одним значением – это просто сокращение синтаксиса с двумя значениями. Например, значение вычисляется как .
background-image – фоновое изображение или градиент
CSS-свойство позволяет в качестве фона устанавливать обычные изображения (например, PNG, SVG, JPG, GIF, WebP) и градиенты. По умолчанию данное свойство имеет значение .
Использовать в качестве фона изображение очень просто. Осуществляется это так:
 CSS
CSS
Значение позволяет указать путь к файлу изображения, и оно будет отображаться в качестве фона для этого элемента.
Если размеры подключенной картинки меньше размеров области фона, то она по умолчанию будет повторяться бесконечное количество раз по горизонтали и вертикали пока не заполнит весь фон. Изменить это можно с помощью свойства .
В задать изображение можно также через URI данные:
 CSS
CSS
кроме установки изображений, позволяет также задать линейный, радиальный или конический градиент.
Пример двухцветного линейного градиента, идущего сверху вниз:
 CSS
CSS
С указанием угла и нескольких цветов:
 CSS
CSS
Радиальный градиент указывается с помощью :
 CSS
CSS
Пример конического градиента:
 CSS
CSS
Кроме этого в CSS имеются повторяющиеся градиенты (, и ), с помощью них можно например, создавать различные узоры.
 CSS
CSS
В приведенных выше примерах используется только один градиент, но вы можете накладывать несколько градиентов друг на друга. Используя эту технику можно создавать различные узоры, например:
 CSS
CSS